Description: Inkscape is a free and open-source vector graphics editor designed for creating and editing vector graphics such as illustrations, icons, logos, diagrams, and more. It supports a wide range of file formats and is known for its powerful set of drawing tools and features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
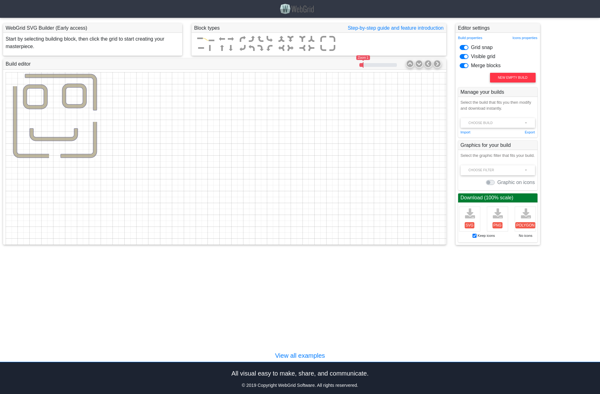
Description: WebGrid is a web-based application for creating floor plan SVG images. It provides a drag-and-drop interface to add walls, doors, windows, furniture, and more to design building layouts.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API