Description: Inspired UI is a user interface design tool that allows designers to rapidly prototype and iterate on UI designs. It provides various pre-built components and templates to speed up the design process.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
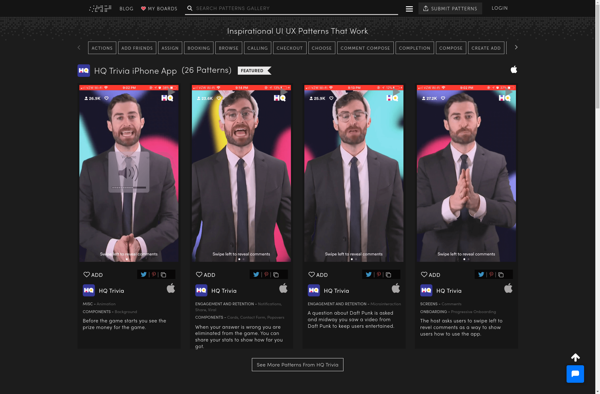
Description: Mobile UI Patterns is a mobile app design library that provides common user interface components and patterns for building mobile apps. It features a collection of templates, icons, fonts, colors, and code snippets to help designers and developers mockup, prototype, and build mobile app user interfaces faster.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API