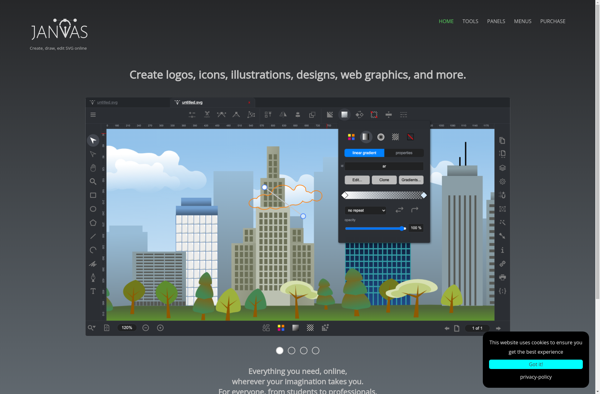
Description: Janvas is a free and open-source vector graphics editor for Windows, macOS and Linux. It is designed to provide a lightweight and easy-to-use alternative to more complex vector programs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SVG Path Builder is a software tool that allows users to visually create and edit SVG paths. It provides an intuitive GUI with pen tools to design paths and advanced editing features to tweak nodes and handles.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API