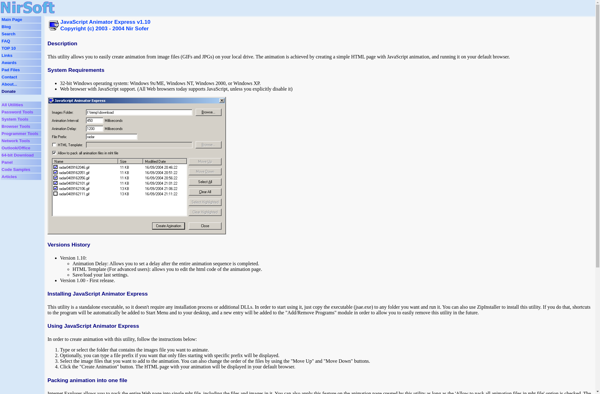
Description: JavaScript Animator Express is a lightweight JavaScript animation library for easily creating 2D animations and interactive presentations. It has an intuitive timeline for keyframing animations, shape tweening, powerful easing, and exports to GIF.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
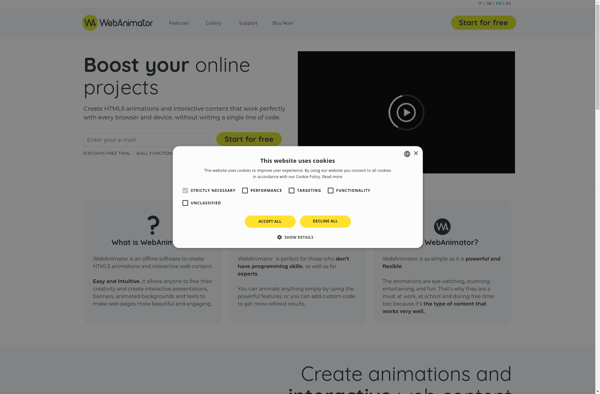
Description: WebAnimator is a web-based animation and interactivity tool. It allows users to create animations, interactive content, and prototypes without coding. Ideal for designers, marketers, educators, and other non-coders.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API