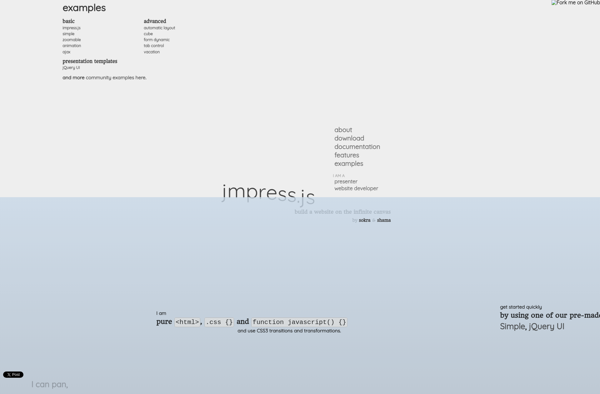
Description: jmpress.js is an open-source JavaScript library for building presentations. It allows creating impressive web-based slideshows with smooth transitions and 3D effects using CSS3 transformations. The presentations work well across devices.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: deck.js is an open-source JavaScript library for building modern HTML presentations. It allows you to create and style slides using familiar web technologies like HTML and CSS, and includes features like transitions, themes, and syntax highlighting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API