Jmpress.js

jmpress.js: Open-Source JavaScript Library for Building Presentations
An open-source JavaScript library for creating impressive web-based slideshows with smooth transitions and 3D effects using CSS3 transformations, works well across devices
What is Jmpress.js?
jmpress.js is an open-source JavaScript library for building interactive, web-based presentations. Developed by the software company Bartek Szopka, jmpress.js allows creators to build beautiful, impressive slideshows with smooth transitions and 3D effects using only HTML and CSS.
One key feature of jmpress.js is its responsiveness and cross-device compatibility. The presentations built with the library work seamlessly across desktops, tablets, and mobile devices, automatically adjusting to the screen size. This makes it easy to create presentations once and have them look great anywhere.
Creating presentations with jmpress.js involves structuring the content within a series of 'steps'. Each step represents a slide. The transitions between steps can involve a variety of 2D and 3D transforms like scale, rotate, and translate. These are powered behind-the-scenes by CSS3 transitions. So no specialized graphics skills are required. The end result is a visually aesthetic slideshow.
jmpress.js presentations can incorporate all standard web content including text, images, videos, animations, and embedded elements. There is a built-in plugin framework to easily add features like diagrams or math formulas as needed. Themes and templates are also available for custom graphic styles.
In summary, jmpress.js is the perfect JavaScript presentation tool for web designers seeking beautiful, responsive slideshows that work across all platforms.
Jmpress.js Features
Features
- Allows creating presentations using HTML and CSS
- Supports smooth transitions between slides
- 3D effects using CSS3 transformations
- Responsive design works across devices
- Keyboard shortcuts for navigation
- Touch events for mobile devices
- Plugin architecture to extend functionality
- Open source and free
Pricing
- Open Source
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Jmpress.js Alternatives
Top Development and Presentation Software and other similar apps like Jmpress.js
Here are some alternatives to Jmpress.js:
Suggest an alternative ❐Prezi

Reveal.js

Flowtime.js

SlideDog

Sozi

Focusky Presentation Maker

Hovercraft

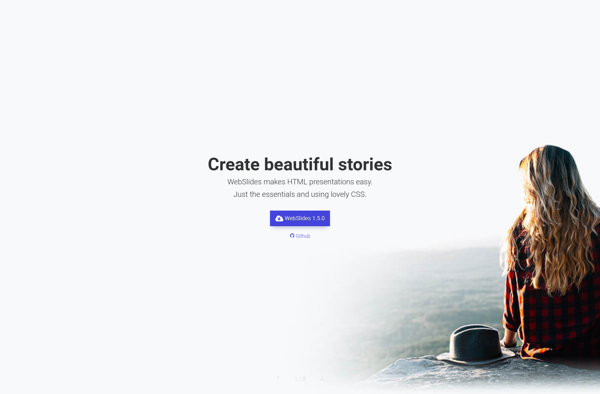
WebSlides

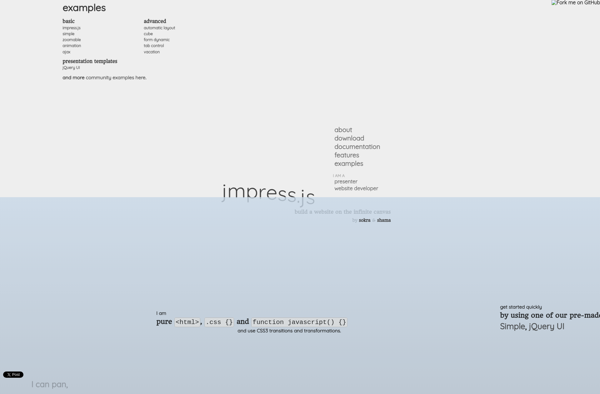
Impress.js

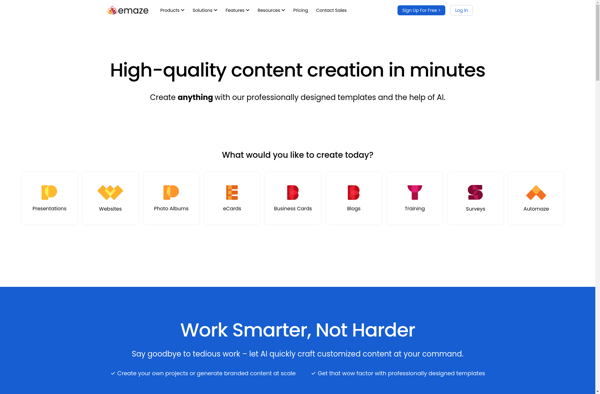
Emaze

Deck.js