Description: jQuery Dynatable is a lightweight JavaScript library that allows you to easily add advanced interaction controls to HTML tables, including sort, search, paginate, and filter. It works by transforming existing static HTML tables into dynamic and interactive tables.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
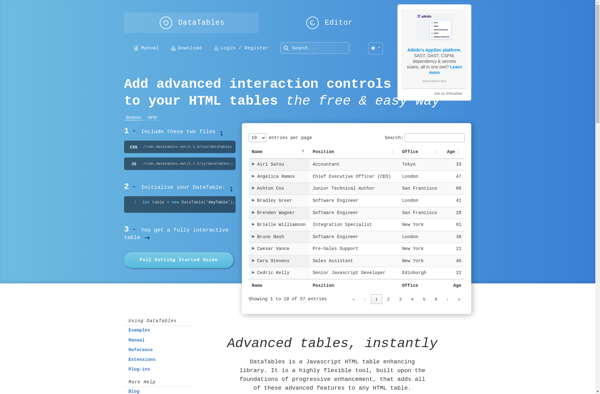
Description: DataTables is an open-source jQuery plugin that adds advanced interaction controls to HTML tables, like sorting, filtering, and pagination. It helps make HTML tables more user-friendly and customizable.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API