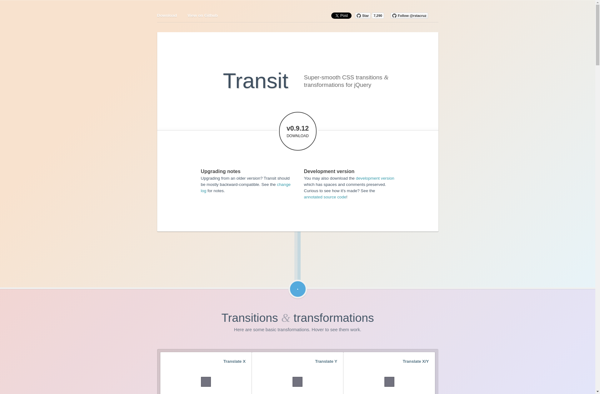
Description: jQuery Transit is a jQuery plugin that offers simple and easy CSS3 transitions and transformations for jQuery. It is lightweight, fast, and allows you to animate elements when interacting with them or on page load.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Velocity.js is a lightweight JavaScript animation library that provides an easy way to create smooth animations and transitions in the browser. It offers a simple API and works with jQuery or standalone.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API