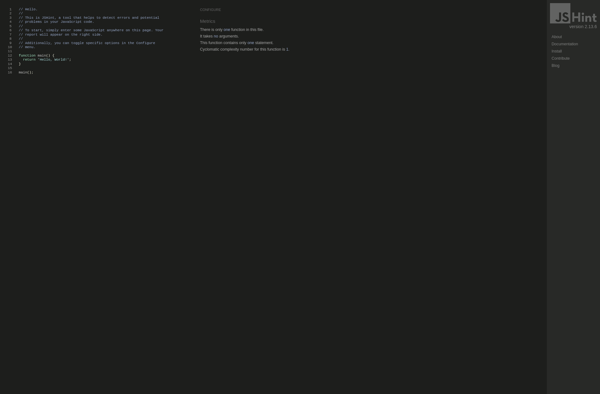
Description: JSHint is a JavaScript code quality tool that helps detect errors and potential problems in JavaScript code. It analyzes code for bugs, inconsistencies, unused variables, complexity issues, and style issues. Useful for improving quality and security of JavaScript code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
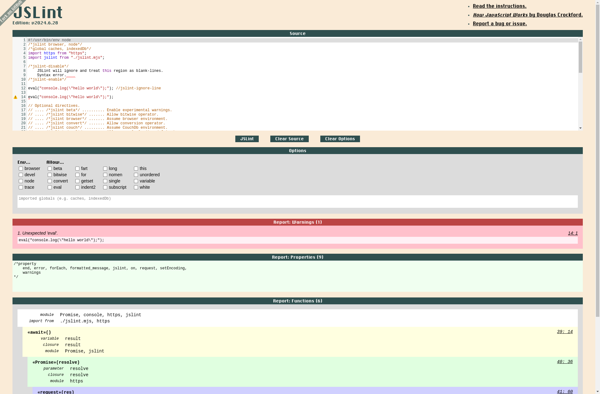
Description: JSLint is a static code analysis tool used to flag JavaScript coding errors, bugs, stylistic errors and suspicious usage in code. It enforces strict rules for quality and consistency.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API