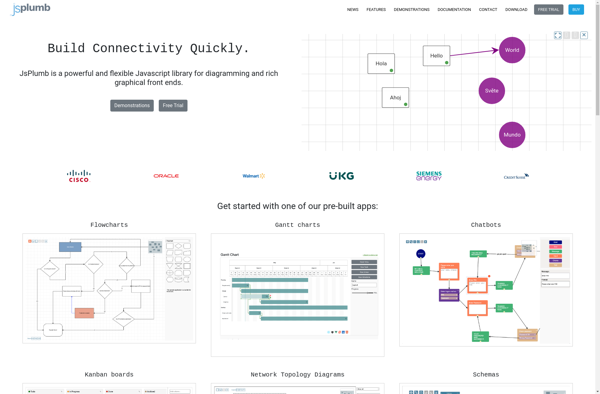
Description: jsPlumb is an open-source JavaScript library for visualizing, manipulating and animating connections between elements in a web interface. It allows developers to easily create diagrams, flowcharts, dependency graphs and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: mxGraph is an open-source JavaScript diagramming library that allows developers to add diagram and charting capabilities to web applications. It supports various diagram types like flowcharts, org charts, ER diagrams, UML, networks and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API