JsPlumb - JS Visualisation Library

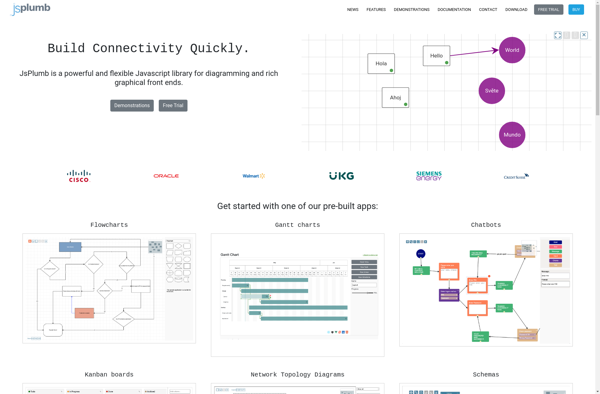
jsPlumb: Visualize and Animate Connections
An open-source JavaScript library for creating diagrams, flowcharts, dependency graphs and more with intuitive visualizing, manipulating and animating connections between elements in a web interface.
What is JsPlumb - JS Visualisation Library ?
jsPlumb is an open-source JavaScript library for connecting and visualizing elements in a web interface. It provides a range of tools for creating diagrams, flowcharts, directed graphs, visual mapping and more.
Some key features of jsPlumb include:
- Automatic drawing and adjusting of Bezier curves or straight line connections
- Support for drag-and-drop connectivity between elements
- Wide range of connector appearance and styles
- Ability to animate connections
- Zooming and panning of diagram canvases
- Edge labeling and connector overlays
- Integration with other frameworks like React, Angular and Vue.js
- Active community providing support and continued development
jsPlumb enables developers to avoid low-level HTML5 canvas or SVG manipulation. By handling the underlying rendering and event management, jsPlumb allows you to focus on the data, behavior and user interaction parts of an interface. It's well-suited for workflow applications, data visualization, interactive architecture diagrams, and more.
jsPlumb is free, open source and licensed under both MIT and GPLv2. It works across all major browsers supporting HTML5 Canvas and has TypeScript declarations available too.
JsPlumb - JS Visualisation Library Features
Features
- Drag and drop connections
- Automatic UI routing
- SVG and Canvas rendering
- Zooming and panning
- Multiple connector types
- Grouping
- Data binding
- Customizable appearance
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewNo reviews yet
Be the first to share your experience with jsPlumb - JS Visualisation Library !
Login to ReviewThe Best JsPlumb - JS Visualisation Library Alternatives
Top Development and Javascript Libraries and other similar apps like JsPlumb - JS Visualisation Library
Here are some alternatives to JsPlumb - JS Visualisation Library :
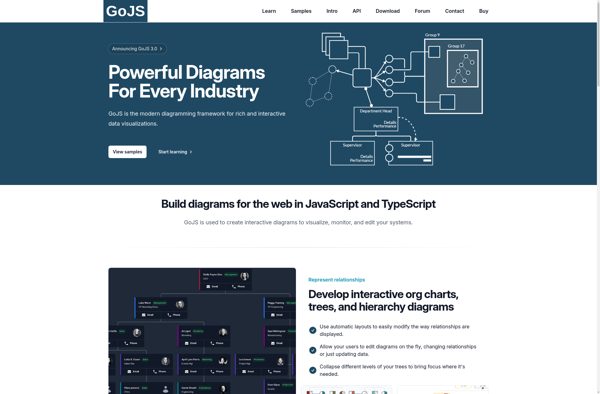
Suggest an alternative ❐GoJS

JointJS

MxGraph

JsDiagram

JavaScript InfoVis Toolkit

Diagram-JS

Draw2D
