Description: JointJS is an open-source JavaScript diagramming library for creating interactive diagrams and graphs. It allows developers to build canvas-based applications with ready-made shapes, connectors, interactive elements like ports, anchors etc. JointJS supports SVG and HTML rendering.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
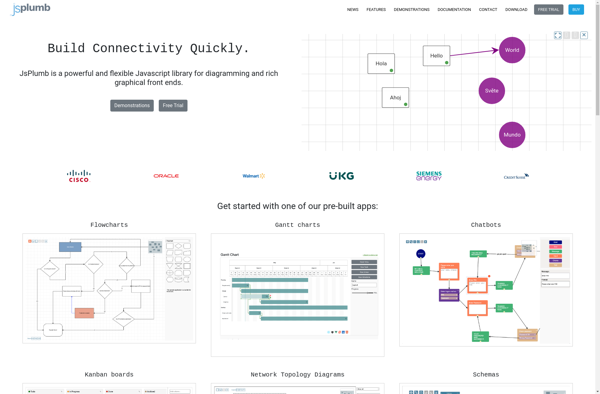
Description: jsPlumb is an open-source JavaScript library for visualizing, manipulating and animating connections between elements in a web interface. It allows developers to easily create diagrams, flowcharts, dependency graphs and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API