JointJS

JointJS: Open-Source JavaScript Diagramming Library
Create interactive diagrams and graphs with JointJS, an open-source JavaScript library for building canvas-based applications with ready-made shapes, connectors, and interactive elements.
What is JointJS?
JointJS is an open-source JavaScript diagramming library that allows developers to create interactive diagrams, graphs, organizational charts, UML diagrams, flowcharts and more using ready-made shapes and connectors. It is designed to build canvas-based applications that require interactivity like drag-and-drop, defining connections, interactive elements and custom shapes.
Some key features of JointJS include:
- Supports both SVG and HTML rendering using native Canvas elements
- Comes with ready-made shapes (rect, circle, ellipse etc.), links and interactive elements like ports and anchors
- Allows defining connections and layouts dynamically
- Has graph, tree and FSM (finite state machine) layout algorithms built-in
- Has undo/redo, copy/paste, embedding images etc. capabilities
- Supports pointer events and touch devices
- Open-source under Mozilla Public License
JointJS is used to build interactive diagramming tools and applications like user interface prototypes, organization charts, mindmaps, flowcharts, UML diagrams etc. It provides the basic shapes and interactions so developers can focus on application logic rather than drawing diagrams from scratch. The simple API makes JointJS easy to integrate within JavaScript applications.
JointJS Features
Features
- Drag-and-drop diagramming
- Custom shapes and connectors
- Interactive elements like ports and anchors
- SVG and HTML rendering
- Serializing diagrams to JSON
- Custom data attributes
- Events and callbacks
- Plugins
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best JointJS Alternatives
Top Development and Diagramming & Modeling and other similar apps like JointJS
Here are some alternatives to JointJS:
Suggest an alternative ❐GoJS

MxGraph

JsDiagram

JavaScript InfoVis Toolkit

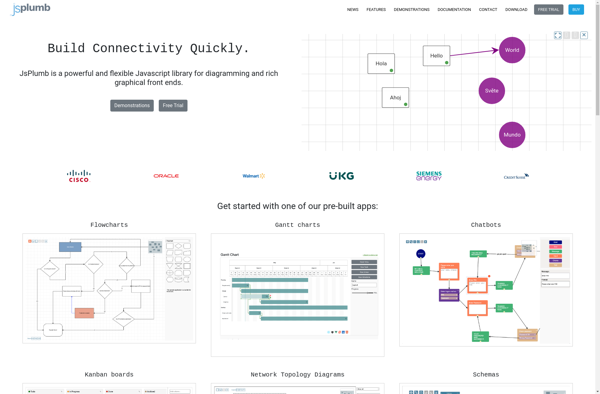
JsPlumb - JS Visualisation Library

Diagram-JS

Draw2D
