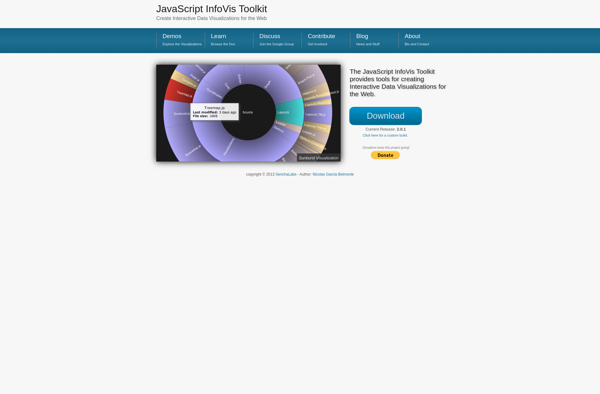
Description: The JavaScript InfoVis Toolkit is an open-source JavaScript library for creating interactive data visualizations for the web. It provides tools for charts, graphs, diagrams, and other visual representations of complex data.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JointJS is an open-source JavaScript diagramming library for creating interactive diagrams and graphs. It allows developers to build canvas-based applications with ready-made shapes, connectors, interactive elements like ports, anchors etc. JointJS supports SVG and HTML rendering.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API