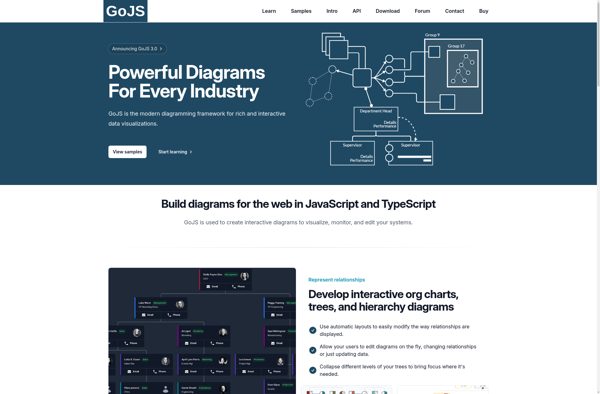
GoJS
GoJS is a JavaScript diagramming library for building interactive diagrams and graphs on the web. It provides customizable shapes, layouts, data binding, undo/redo, and diagramming templates to allow developers to efficiently create diagrams such as flowcharts, org charts, sequen

GoJS: JavaScript Diagramming Library for Building Interactive Diagrams
A customizable JavaScript library for creating interactive diagrams and graphs on the web, including flowcharts, org charts, sequence diagrams, and more.
What is GoJS?
GoJS is a feature-rich JavaScript library for implementing interactive diagrams and graphs in web applications. It allows developers to build a wide range of visualization types such as flowcharts, org charts, decision trees, entity relationship diagrams, UML diagrams, BPMN diagrams, and more using customizable shapes and layouts.
Some key capabilities and benefits of GoJS include:
- Interactive diagramming with support for click-dragging, resizing, rotating, copying nodes/links, undo/redo, etc.
- Automatic visual graph layouts using tree, force-directed, circular, and other layout algorithms
- Customizable shapes and templates for quickly building diagram types
- Data binding to JSON or XML data to visualize and edit complex data structures
- Styling and themes for customizing nodes, links, shapes, colors and overall diagram appearance
- Grouping, subgraphs and compound nodes for visual hierarchy
- Overview pane and navigation for large diagrams
- Supports React, Angular, Vue and other popular frameworks
- Can be used to build editable diagrams, analysis tools, visualization dashboards, and more
With its flexible architecture and extensive feature set, GoJS accelerates development and simplifies implementation for all types of interactive, data-driven diagrams in web apps.
GoJS Features
Features
- Interactive diagramming library
- Customizable shapes, layouts, data binding
- Undo/redo functionality
- Diagramming templates
- Supports flowcharts, org charts, sequence diagrams and more
Pricing
- Free
- Commercial License
- Open Source
Pros
Interactive and customizable diagrams
Good documentation and examples
Open source with commercial licensing available
Supports multiple browsers and platforms
Cons
Steeper learning curve than some diagramming libraries
Less flexible than a full drawing application
Limited free version lacks some advanced features
Official Links
Reviews & Ratings
Login to ReviewThe Best GoJS Alternatives
Top Development and Diagramming & Modeling and other similar apps like GoJS
JointJS
JointJS is an open-source JavaScript diagramming library that allows developers to create interactive diagrams, graphs, organizational charts, UML diagrams, flowcharts and more using ready-made shapes and connectors. It is designed to build canvas-based applications that require interactivity like drag-and-drop, defining connections, interactive elements and custom shapes.Some key features of JointJS...

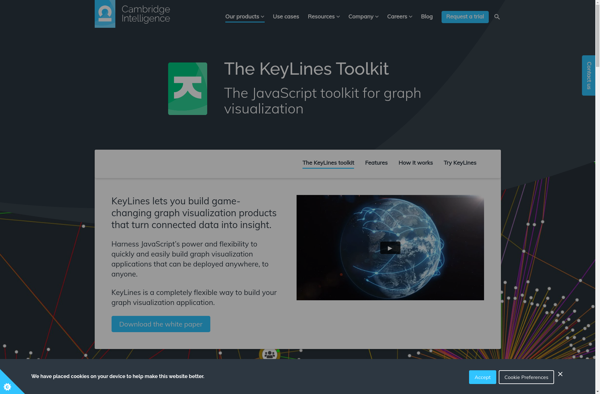
KeyLines Graph Visualization Toolkit
KeyLines is an open-source JavaScript library for creating interactive network and graph visualizations on the web. It is designed to allow developers to easily generate node-link diagrams, charts, and graphs from data sources like JSON and CSV.Some key features of KeyLines include:Generates common graph layouts like force-directed, circular, tree, etc.Customizable...

MxGraph
mxGraph is an open-source JavaScript diagramming library that allows developers to add advanced diagram and charting capabilities to web applications. It is highly customizable and supports various diagram types like flowcharts, org charts, ER diagrams, UML diagrams, network diagrams, BPMN and more.Some key features of mxGraph include:Works with modern web...

JsDiagram
JsDiagram is an open-source JavaScript library for creating interactive diagrams and charts in web applications. Developed by JSDraw.io, it provides a complete set of drawing tools and shape libraries to help developers visualize and present data in an intuitive way.Some key features of JsDiagram include:Support for flowcharts, UML diagrams, BPMN,...

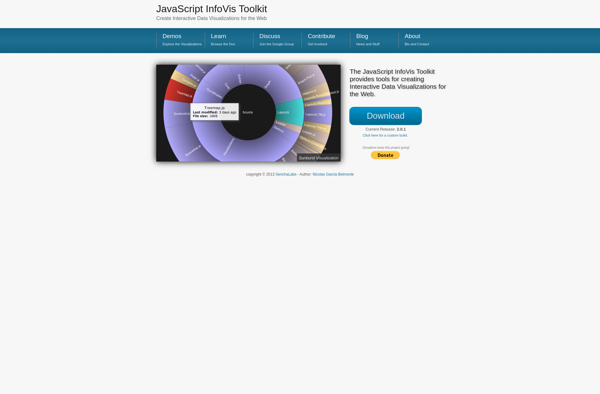
JavaScript InfoVis Toolkit
The JavaScript InfoVis Toolkit is an open-source JavaScript library for creating interactive data visualizations for the web. Developed by Sencha Inc., it provides a set of tools for building a wide range of charts, graphs, diagrams, and other visual representations of complex data sets.Some key features of the JavaScript InfoVis...

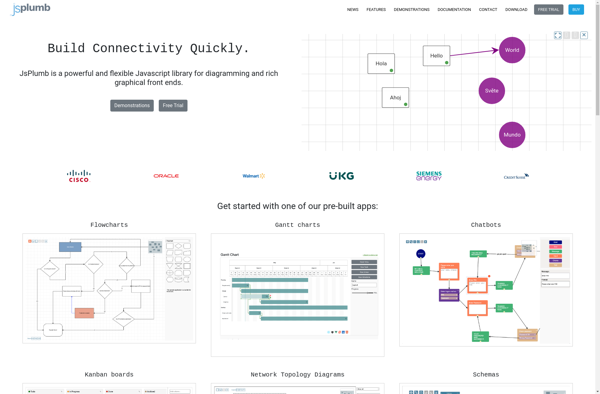
JsPlumb - JS Visualisation Library
jsPlumb is an open-source JavaScript library for connecting and visualizing elements in a web interface. It provides a range of tools for creating diagrams, flowcharts, directed graphs, visual mapping and more.Some key features of jsPlumb include:Automatic drawing and adjusting of Bezier curves or straight line connectionsSupport for drag-and-drop connectivity between...

Diagram-JS
Diagram-JS is an open-source JavaScript library for creating flowcharts, BPMN diagrams, network diagrams, uml diagrams, entity relationship diagrams, and more. It provides a full-featured diagramming solution that runs in the browser.Some key features of Diagram-JS:Customizable canvas with panning, zooming, and scrollingExtensible through custom shapes, connectors, and featuresSupports touch devices and...

Draw2D
Draw2D is an open source JavaScript library for creating vector graphics, diagrams, charts, and graphical editors in web applications. It is built on HTML5 canvas and provides a rich API for generating and manipulating 2D shapes and diagrams.Some key features of Draw2D include:Vector graphic primitives like lines, circles, rectangles, etc.Advanced...
