Description: JointJS is an open-source JavaScript diagramming library for creating interactive diagrams and graphs. It allows developers to build canvas-based applications with ready-made shapes, connectors, interactive elements like ports, anchors etc. JointJS supports SVG and HTML rendering.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
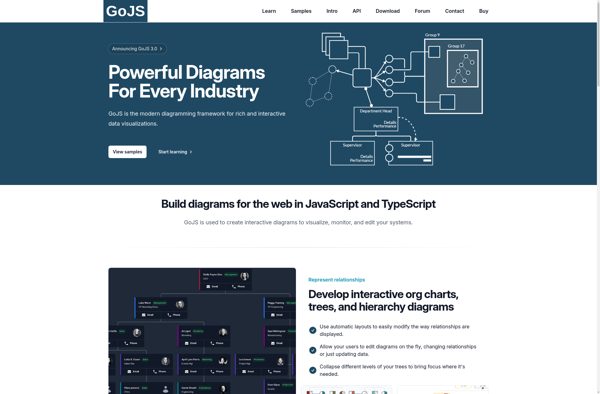
Description: GoJS is a JavaScript diagramming library for building interactive diagrams and graphs on the web. It provides customizable shapes, layouts, data binding, undo/redo, and diagramming templates to allow developers to efficiently create diagrams such as flowcharts, org charts, sequence diagrams, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API