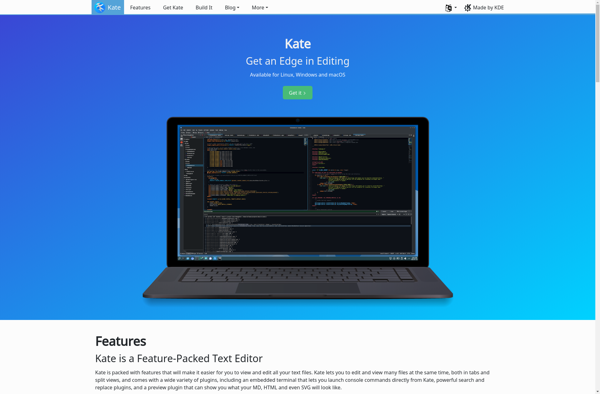
Description: Kate is a free and open-source advanced text editor for Linux, UNIX, Windows and macOS. It provides syntax highlighting, project management, plugins and other features for programmers and developers.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Devpad is a lightweight code editor and IDE designed for web development. It has support for HTML, CSS, JavaScript, and other web languages with auto-complete, linting, and other helpful features.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API