Description: Keen Slider is a lightweight, performant, accessible and customizable vanilla JavaScript slider. It is highly customizable and works well for simple sliders to complex carousels. It has touch swipe support and keyboard controls built-in.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
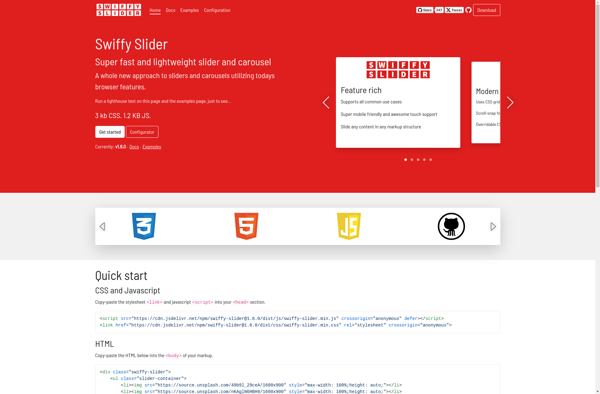
Description: Swiffy Slider is a responsive jQuery slideshow plugin that allows you to create image sliders for websites. It has features like autoplay, lazy loading, thumbnail navigation, YouTube/Vimeo video support, and more customization options.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API