Description: Keypress Editor is a lightweight, keyboard-focused code editor designed for speed and simplicity. It has features like customizable keybindings, smart code autocomplete, multiple themes, and support for many programming languages.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
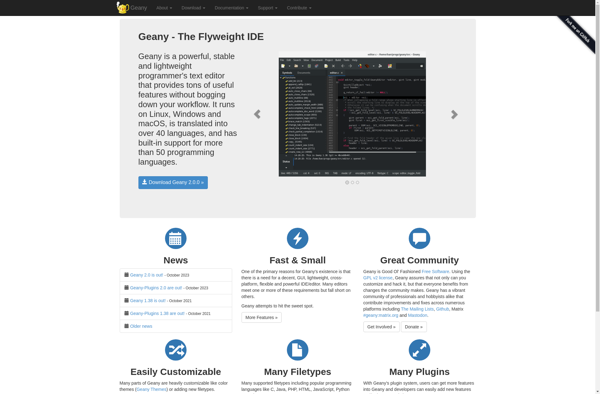
Description: Geany is a lightweight, fast, and powerful cross-platform text editor. It has support for syntax highlighting for over 150 file types, code folding, auto-completion, symbol lists, etc. Geany is customizable and extensible via plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API