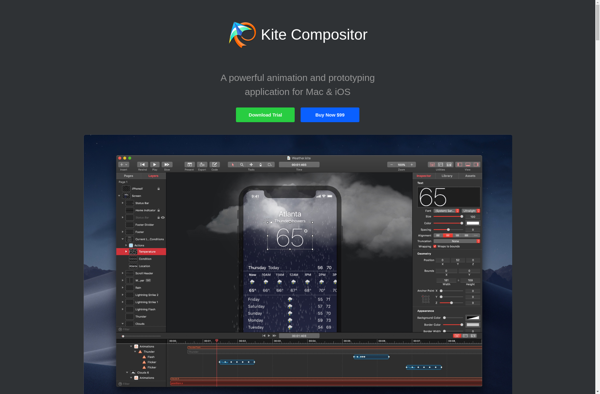
Description: Kite Compositor is a free and open-source digital compositing software application. It is designed for creating visual effects and digital compositing for filmmaking and visual effects production. Kite provides a node-based workflow and integrates with other open-source tools.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
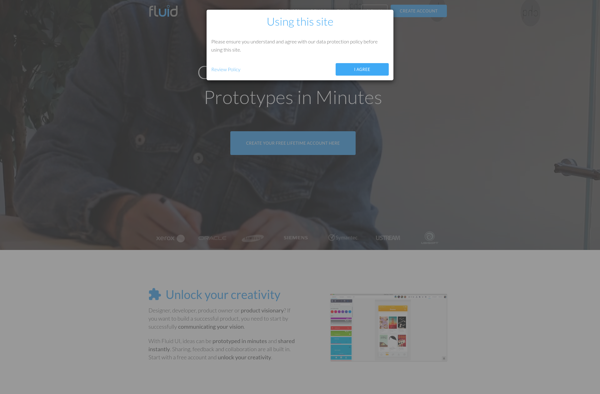
Description: Fluid UI is a user interface design and prototyping tool that allows designers and developers to quickly create interactive prototypes and high-fidelity visual designs for web and mobile apps. Its key features include a large component library, collaboration tools, animation builder, interactions editor, template library, and support for responsive design.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API