Description: kodeWeave is a code editor and IDE designed for web development. It features syntax highlighting, code completion, and support for HTML, CSS, JavaScript, and more. The editor is lightweight yet full-featured for building modern web apps and sites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
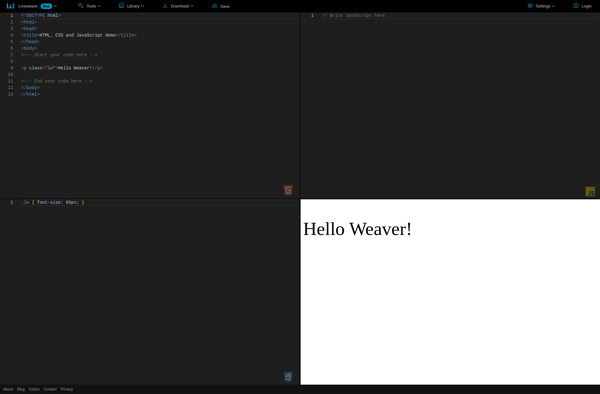
Description: Liveweave is a free online code editor that allows you to write, run, and share HTML, CSS, and JavaScript code snippets. It has built-in tools like auto-complete, error checking, and live previews to help build websites faster.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API