Description: LÖVE is an open-source framework for developing 2D games in the Lua programming language. It provides developers with useful libraries and a high-performance renderer without imposing a specific design.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
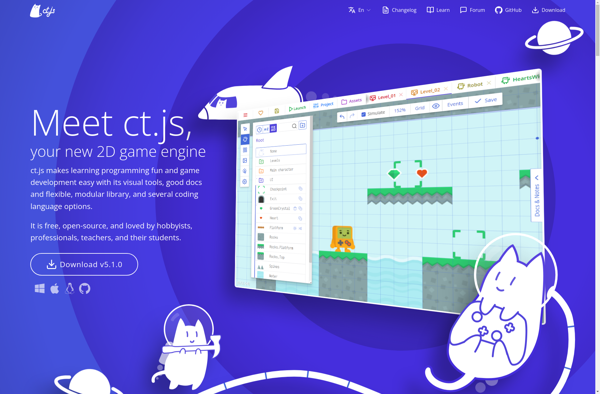
Description: ct.js is a simple yet powerful JavaScript library for building complex user interfaces. It provides an easy API for creating reusable UI components with a focus on performance and small bundle size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API