Description: Laminar is an open-source tool for developing reactive web apps. It offers a functional and reactive programming model to build user interfaces in a declarative way, similar to React but with a focus on simplicity and developer ergonomics.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
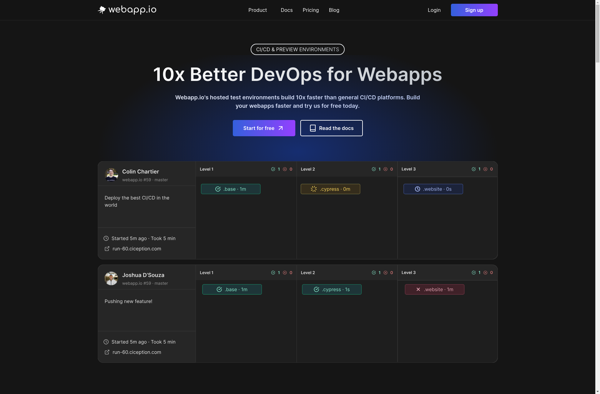
Description: webapp.io is a no-code platform that allows anyone to build web applications quickly without coding. It has a drag-and-drop interface to design pages and connect to data sources. Key features include pre-built templates, integrated databases, user management, and collaboration tools.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API