Description: Layoutit is a free website builder that allows users to easily create website mockups and prototypes without coding. It has a drag-and-drop interface with various layouts, templates, and design elements to choose from.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
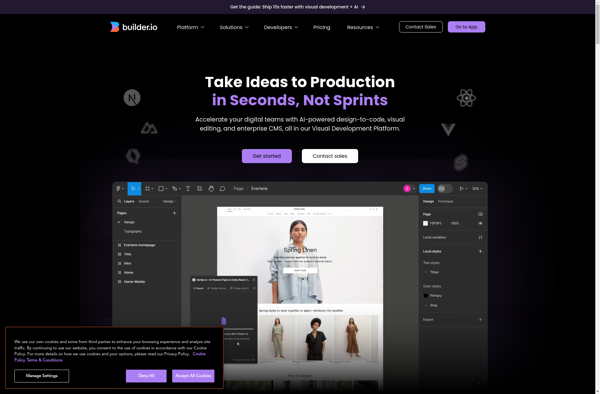
Description: Builder.io is a no-code website and application builder that allows you to create dynamic websites and web apps. It uses drag-and-drop components and artificial intelligence to build responsive, high-performing sites quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API