Layoutit

Layoutit: Free Website Builder Mockups Prototypes
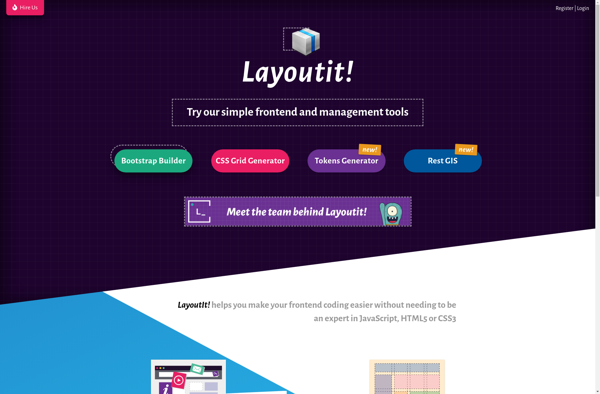
Layoutit is a free website builder that allows users to easily create website mockups and prototypes without coding. It has a drag-and-drop interface with various layouts, templates, and design elements to choose from.
What is Layoutit?
Layoutit is a free and easy-to-use website builder used to create website mockups, prototypes, and layouts without needing to code. It features a drag-and-drop interface that allows users to select from various premade layouts, templates, images, and design elements to design professional-looking website prototypes and wireframes.
Some key features of Layoutit include:
- Intuitive drag-and-drop interface to easily add and customize layouts, templates, text, images, forms, and other elements
- Large library of site templates, layouts, UI elements, graphics, and icons to choose from
- Option to start designs from scratch or use one of many premade templates
- Responsive design testing to see how prototypes look on various devices
- Online sharing and collaboration features
- Exporting final designs as image files or HTML
Layoutit is the ideal tool for web designers, developers, product managers, and entrepreneurs looking to quickly mockup website and app ideas before coding. It allows rapid prototyping and iteration without having to write any code. The service is completely free and works right in the browser, making it simple for anyone to create beautiful, realistic website prototypes in minutes.
Layoutit Features
Features
- Drag-and-drop interface
- Library of website templates
- Customizable design elements
- Responsive design testing
- Collaboration tools
- Code generator
Pricing
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Layoutit Alternatives
Top Development and Website Builders and other similar apps like Layoutit
Here are some alternatives to Layoutit:
Suggest an alternative ❐Bootstrap Studio

BuildBootstrap

Frontnd
Builder.io

Pxtoem.net