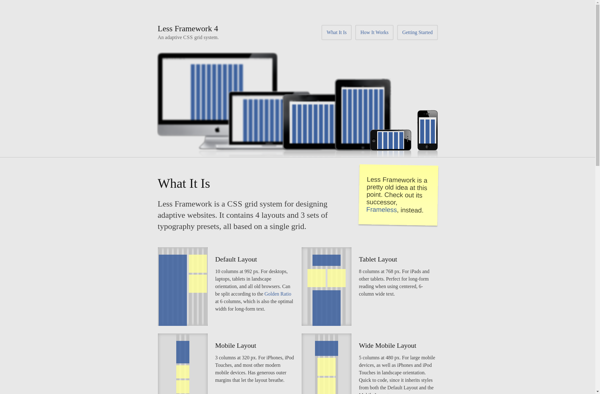
Description: Less Framework is an open-source CSS framework that provides a set of UI components and tools to quickly build responsive web interfaces. It is lightweight, customizable, and easy to learn.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
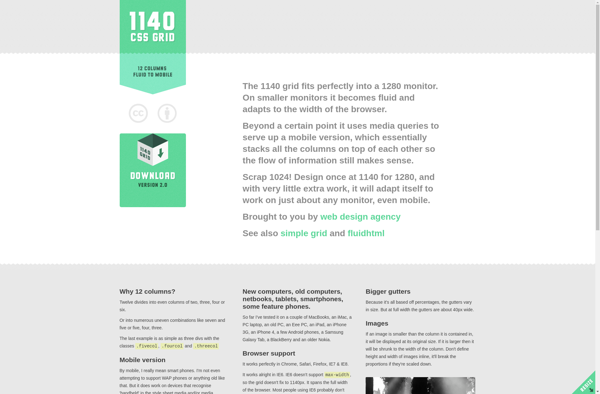
Description: 1140 CSS Grid is an open-source CSS framework that provides a responsive grid system to build websites. It contains templates, code snippets, and useful guidelines to create layouts easily.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API