Description: LightBulb is an open-source note taking and knowledge management software. It allows users to easily capture ideas, organize notes, manage tasks, set reminders, and more. Key features include hierarchical note organization, tagging, cross-linking between notes, attachment support, search and navigation, privacy controls, and customizability.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
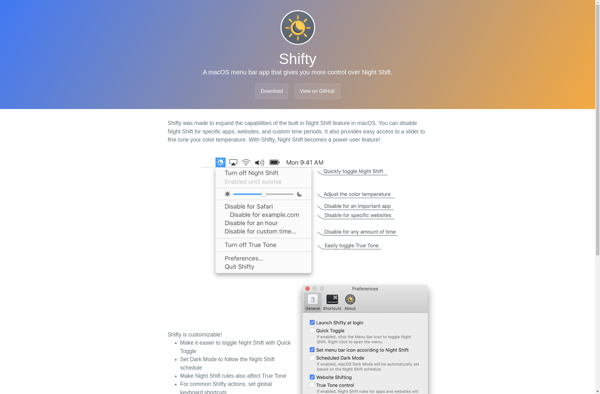
Description: Shifty is a lightweight JavaScript library for tweening. It provides an easy way to animate elements on a webpage by letting you define property changes over time. Useful for simple UI animations and special effects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API