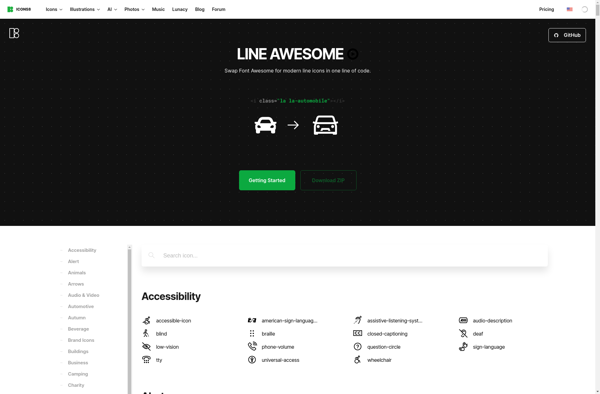
Description: Line Awesome is a free collection of over 1,500 icons that can be used in websites and apps. The icons are designed to be simple, modern, and easy to use. The set includes popular icons for navigation, messaging, logging in and out, editing, and much more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: TW Fonts is a free font foundry that offers a collection of unique, handcrafted fonts for designers and developers. With over 30 font families to choose from, it covers a range of styles including display, script, and decorative fonts.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API