Description: List.js is a lightweight JavaScript library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. It requires little CSS and HTML markup and can work with existing HTML to enhance usability.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
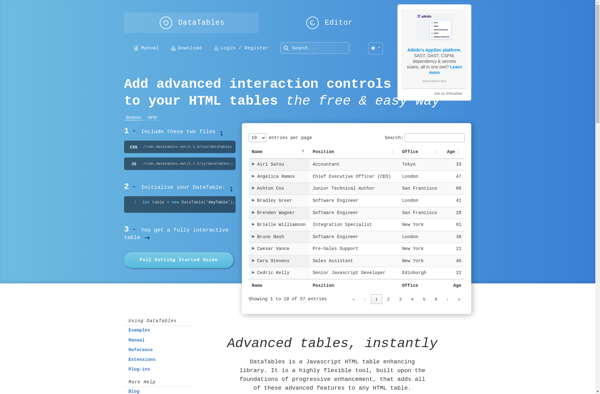
Description: DataTables is an open-source jQuery plugin that adds advanced interaction controls to HTML tables, like sorting, filtering, and pagination. It helps make HTML tables more user-friendly and customizable.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API