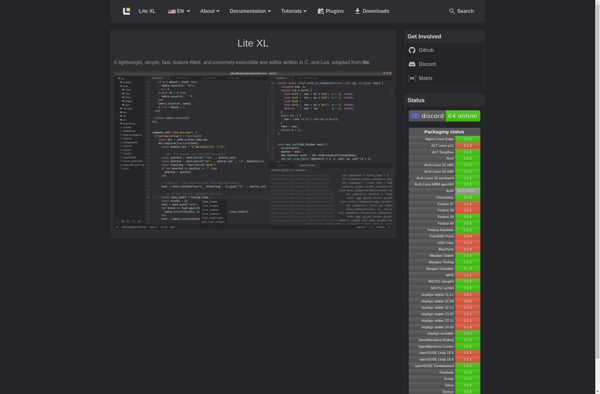
Description: Lite XL is a lightweight, customizable text editor and IDE for software developers. It is open-source, cross-platform, and has features like syntax highlighting, code completion, and project management.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: WebStorm is a powerful JavaScript IDE for web development. It includes features like intelligent code completion, debugging, code analysis, and integration with version control systems. WebStorm streamlines and simplifies web development with its robust tooling.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API