Description: Live.js is a JavaScript library that automatically refreshes parts of a web page when underlying data changes, without needing to reload the entire page. It works by binding handlers to DOM elements that get triggered when data changes occur.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
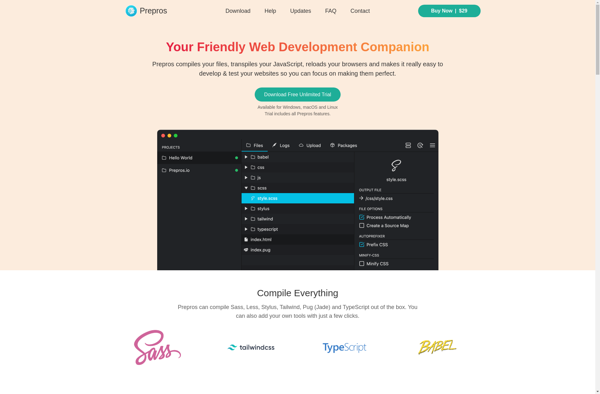
Description: Prepros is a lightweight front-end development tool that compiles Sass, Less, Stylus, Pug, Jade and CoffeeScript files. It auto-refreshes browsers and allows easy file management with its visually intuitive graphical user interface. Prepros speeds up front-end workflows and helps developers preview web projects before pushing them live.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API