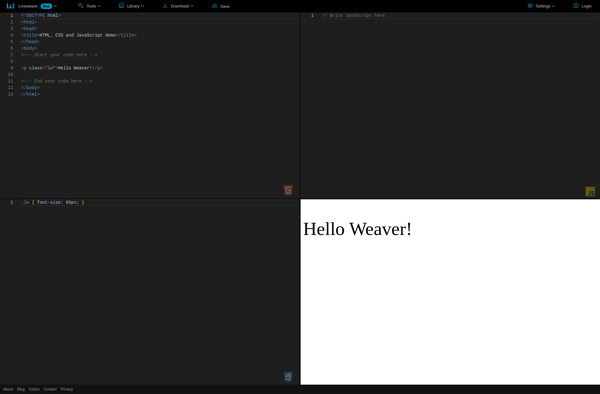
Description: Liveweave is a free online code editor that allows you to write, run, and share HTML, CSS, and JavaScript code snippets. It has built-in tools like auto-complete, error checking, and live previews to help build websites faster.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: HTML5 Snippet is a lightweight code editor for HTML, CSS, and JavaScript that runs in the browser. It allows developers to easily test and prototype code snippets without needing to set up a full development environment.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API