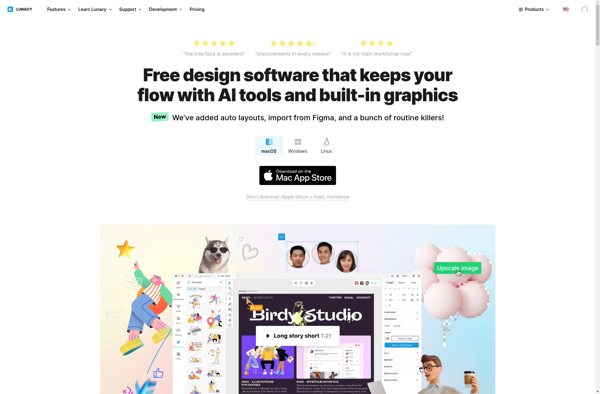
Description: Lunacy is a free graphic design software for Windows that allows users to open, edit, and export Sketch files. It provides a similar workflow and set of tools as Sketch for designing user interfaces and prototypes but without the subscription cost.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Framer Preview is a prototyping tool for designers that allows quick and easy creation of interactive prototypes. It uses familiar design tools but adds the power of code to enable complex interactions and animations.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API