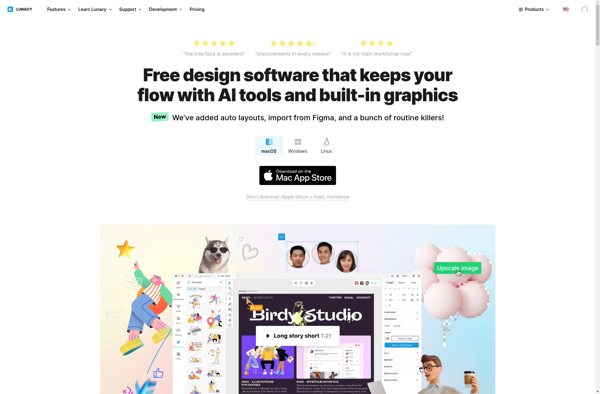
Description: Lunacy is a free graphic design software for Windows that allows users to open, edit, and export Sketch files. It provides a similar workflow and set of tools as Sketch for designing user interfaces and prototypes but without the subscription cost.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
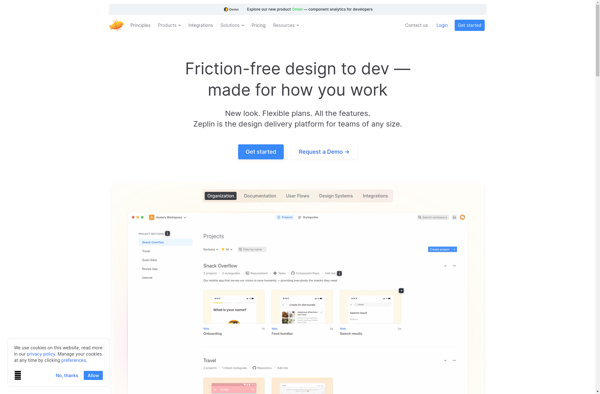
Description: Zeplin is a collaboration tool for UI/UX designers and developers. It allows designers to create styleguides and design specs, and developers can inspect designs and export assets. Useful for improving communication and streamlining handoff between teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API