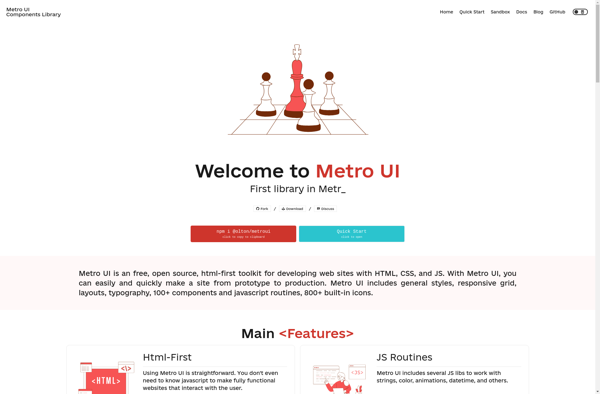
Description: Metro UI CSS is a free front-end framework for developers to create websites and apps with a Windows 8 Metro user interface style. It includes CSS/LESS styles, fonts, and JavaScript components like tiles, tabs, accordions and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: metro-bootstrap is an open-source front-end framework for developing responsive, mobile-first web applications using Bootstrap. It provides custom Metro-style CSS and JS components for added UI/UX enhancements.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API