Description: Milkshake is a visual website and application design tool that allows users to create prototypes and wireframes without coding. It has a simple drag-and-drop interface to add elements like text boxes, images, and buttons to designs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
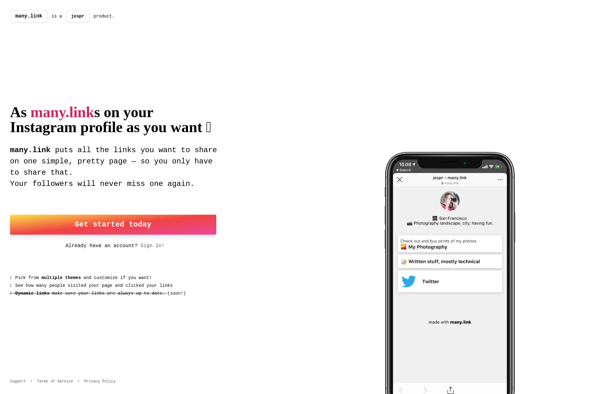
Description: many.link is a link shortening and management platform that allows users to customize, track and manage shortened links. It provides analytics and insights into link performance.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API