Description: Minimus is a simple, easy-to-use note taking application. It has basic formatting options and supports adding images and attachments. Minimus focuses on simplicity and speed rather than extensive features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
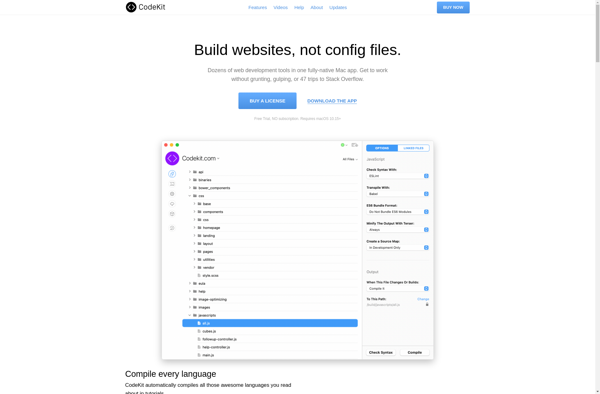
Description: CodeKit is a Mac app that compiles, minifies and processes front-end web assets like HTML, CSS, JavaScript and images. It streamlines development workflows by automating common tasks.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API