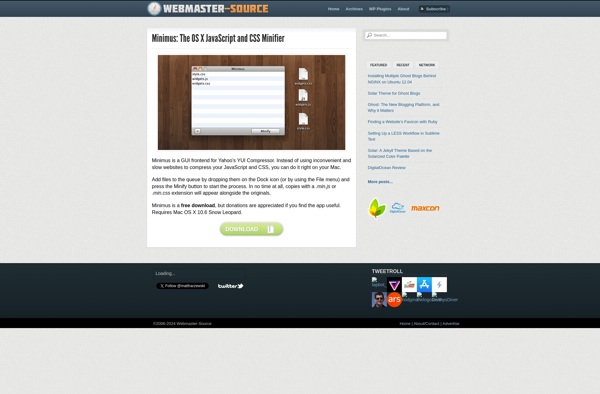
Description: Minimus is a simple, easy-to-use note taking application. It has basic formatting options and supports adding images and attachments. Minimus focuses on simplicity and speed rather than extensive features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Javascript Packer is a tool that minifies and obfuscates Javascript code to reduce file size and protect source code. It removes whitespaces, shortens variable names, and optimizes code without changing functionality.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API