Description: Mipui is a free, open-source wireframing and prototyping tool for creating quick mockups and wireframes for web and mobile app designs. It has a simple and intuitive drag-and-drop interface for building layouts rapidly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
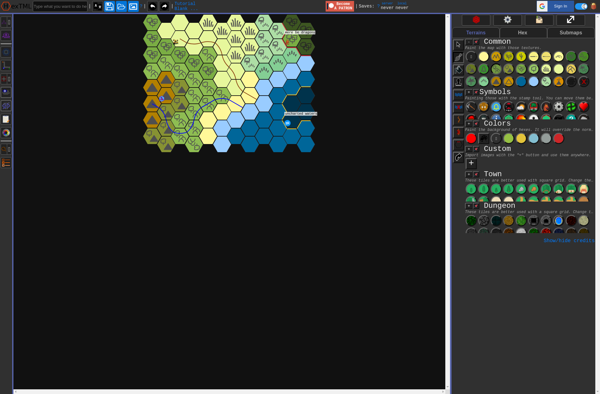
Description: Hextml is a lightweight open source HTML editor for creating and editing HTML, CSS and JavaScript. It has a clean interface and useful features like autocompletion, error checking and code formatting.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API