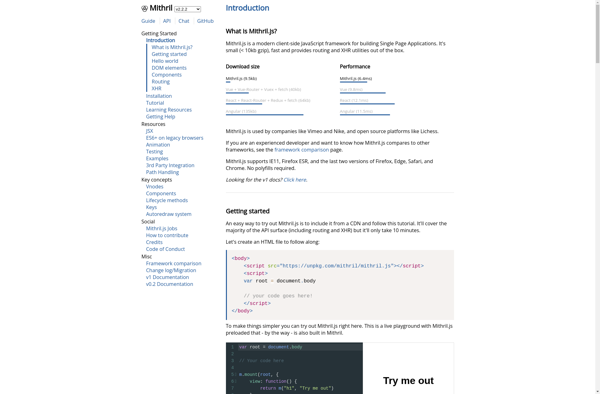
Description: Mithril is a lightweight and performant JavaScript framework for building modern web applications. It has a small footprint, is easy to learn, and helps developers build UI components and client-side routing in a simple and modular way.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Ampersand.js is an open-source JavaScript framework that helps developers build client-side web applications using a Model-View-ViewModel (MVVM) architecture. It provides useful utilities for managing state, tracking async data, and binding UI components and data models.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API