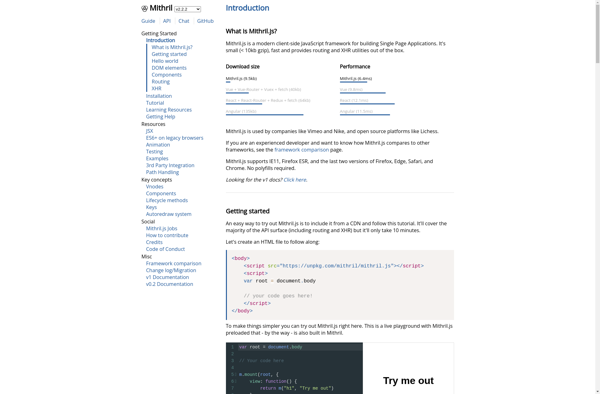
Description: Mithril is a lightweight and performant JavaScript framework for building modern web applications. It has a small footprint, is easy to learn, and helps developers build UI components and client-side routing in a simple and modular way.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SolidJS is a JavaScript library for building user interfaces. It is an alternative to popular frameworks like React and Vue, using a reactive, declarative programming model. SolidJS focuses on high performance through fine-grained reactivity and static analysis.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API