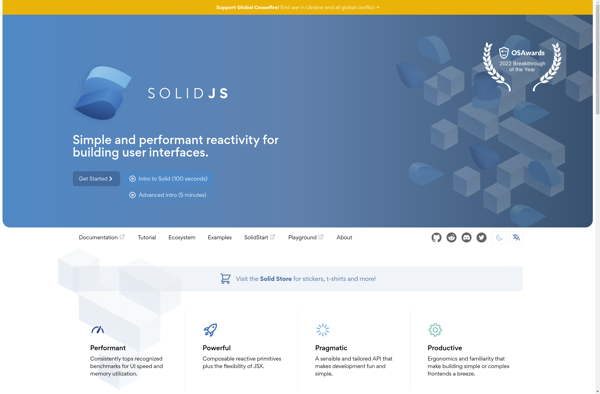
SolidJS
SolidJS is a JavaScript library for building user interfaces. It is an alternative to popular frameworks like React and Vue, using a reactive, declarative programming model. SolidJS focuses on high performance through fine-grained reactivity and static analysis.

SolidJS: High-Performance JavaScript Library for Building UIs
Reactive, declarative library for building user interfaces, offering fine-grained reactivity and static analysis for high performance
What is SolidJS?
SolidJS is a JavaScript library created for building user interfaces. As an alternative to popular frameworks like React and Vue, it competes in the same problem space but aims to provide better performance and developer experience.
Some key things to know about SolidJS:
- Uses a reactive, declarative programming model like React and Vue. This makes building UIs intuitive.
- Focuses on high performance through fine-grained reactivity and aggressive static analysis. Solid updates only parts of the UI that need to be updated.
- Tries to be as lightweight as possible with no external dependencies. The core library is just SolidJS with no routers, state management etc. These come via separate packages.
- Provides features like Server-side rendering and concurrent rendering out of the box to improve performance.
- API and component model is inspired by React, so the transition is easy for React developers.
Overall, SolidJS is a compelling new framework that solves pain points like performance in existing options. It keeps the intuitive programming model but trims down re-rendering and other overhead through its reactivity system and compilation process.
SolidJS Features
Features
- Virtual DOM diffing
- Fine-grained reactivity system
- Compile-time code analysis and optimization
- Lightweight library size
- Isomorphic/Universal rendering
- Component-based architecture
- Declarative programming model
Pricing
- Open Source
Pros
Excellent performance
Small bundle size
Easy to learn
Great documentation
Active community
Static typing support
Cons
Less ecosystem support than React/Vue
Still relatively new
Limited native integration
Official Links
Reviews & Ratings
Login to ReviewThe Best SolidJS Alternatives
Top Development and Javascript Frameworks and other similar apps like SolidJS
Here are some alternatives to SolidJS:
Suggest an alternative ❐Vue.js
Vue.js is an open-source JavaScript framework used for building user interfaces and single-page applications. It was created by Evan You in 2014 and has grown in popularity over the years due to its approachability, versatility, and performance.Some key advantages of Vue include:Approachable - Vue has a gentle learning curve and...

RiotJS
RiotJS is an open-source JavaScript library focused on simplicity and ease of use for building user interfaces and web applications. It was created as a lightweight alternative to heavier frameworks and libraries like React, Angular, and Vue.Some key features of RiotJS include:Simple and minimal syntax - Riot uses tags and...

Ember.js
Ember.js is an open-source JavaScript web framework that enables developers to create ambitious web applications that run in any browser. It is used for developing single-page web applications and focuses on incorporating common idioms and best practices to help build scalable products.Some key features of Ember.js include:Uses a component-service oriented...

NX framework
The NX framework is an open source toolkit designed to help developers build large-scale enterprise Angular applications. At its core, it provides a CLI, generators, libraries and plugins that extend the standard Angular CLI functionality.Some of the key benefits and features of NX include:File system based routing - Applications can...

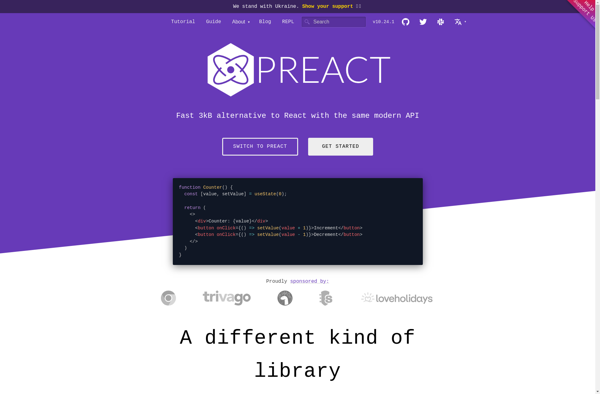
Preact
Preact is a lightweight user interface library that aims to provide the performance advantages of React while maintaining a small code size. Preact is built on top of the Virtual DOM mechanism that React uses, but is much faster and sits at around 3kb so it can be used on...

AngularJS
AngularJS is an open-source JavaScript framework for building complex, interactive web applications. It is maintained by Google and provides the following key capabilities:Templating and data binding - AngularJS uses HTML templates with additional templating syntax. It binds data dynamically between your template and JavaScript application logic, eliminating the need to...

Stenciljs
StencilJS is an open-source toolkit created by the Ionic Team for building reusable, standalone Web Components using TypeScript. Unlike traditional frameworks, Stencil focuses on generating smaller, faster components that work natively in modern browsers without needing large frameworks or runtimes.Here are some key features of StencilJS:Lets you create customizable Web...

Aurelia
Aurelia is an open-source JavaScript client framework for building modern web applications. It was first released in 2016 by Rob Eisenberg and has since gained popularity as a lightweight yet fully-featured alternative to frameworks like Angular and React.Some key features and benefits of Aurelia include:Emphasis on simplicity and developer productivity...

Backbone.js
Backbone.js is an open-source JavaScript library that provides structure and organization for web applications. It is lightweight and flexible, providing a set of tools for building single-page web apps.Some key features of Backbone.js include:MVC architecture - Separates data, views, and logic into models, views, and controllers for organized code.Data binding...

Ext JS
Ext JS is a feature-rich JavaScript framework for building data-intensive, cross-platform web applications. Originally developed by Sencha, Ext JS provides a library of pre-built UI components and supports MVC architecture out of the box.Some key features of Ext JS include:Large collection of customizable and themeable UI components like grids, trees,...

Svelte
Svelte is an open-source JavaScript framework that is used for building web applications and user interfaces. It was created by Rich Harris and released in 2016.What makes Svelte unique compared to other popular frameworks like React or Vue is that it compiles your components into highly optimized vanilla JavaScript code...

Polymer
Polymer is an open-source JavaScript library created by Google developers and contributors for building web applications using Web Components. Web Components allow developers to create reusable custom elements that encapsulate functionality and styles. Polymer builds on top of the Web Components standards and provides a comprehensive polyfill suite that enables...

Intercooler.js
Intercooler.js is an open-source JavaScript library that helps build reactive web applications using plain HTML rather than JavaScript callbacks. It works by binding DOM elements to HTTP requests via HTML attributes.Some key features of Intercooler.js include:Declarative AJAX - AJAX requests are defined using HTML attributes rather than imperative JavaScript code.Automatic...

KnockoutJS
KnockoutJS is an open-source JavaScript library that helps developers create rich, responsive user interfaces with a clear separation of concerns using the Model-View-ViewModel (MVVM) pattern. Some key features of KnockoutJS include:Automatic UI updates - Knockout uses data binding to sync UI elements when view model data changes, removing the need...

Marko
Marko is an open-source JavaScript library created by eBay for building web applications. It uses a declarative, component-based architecture to structure UI code and aims to make front-end development faster and simpler.Some key features of Marko include:A concise and readable syntax that compiles to optimized JavaScript codeNative support for asynchronous...

Slim.js
Slim.js is an open-source JavaScript framework designed for web applications. It is extremely lightweight, yet powerful enough to build complex single-page apps. Some key features of Slim.js:Templating engine for separating UI from logicSimple but flexible routingMVC architecture out of the boxSupport for AJAX requests and JSON responsesExtensibility through middlewareExcellent performance...

Mithril
Mithril is a lightweight client-side JavaScript framework for building Single Page Applications (SPAs). Some key features of Mithril include:Small size - the library is only 7kb gzipped, making it one of the smallest frameworks availableSpeed - Mithril provides excellent performance with fast rendering and low memory usageMVC architecture - Encourages...

Cyclow
Cyclow is an open-source, self-hosted web application that provides similar functionality to Trello for agile and kanban-style project management. It allows users to create boards to organize projects, lists to categorize tasks and activities, and cards to represent individual items of work.Some key features of Cyclow include:Flexible boards, lists, and...