AngularJS

AngularJS: JavaScript Framework for Dynamic Web Applications
AngularJS is a JavaScript framework for building dynamic web applications. It allows you to use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly. AngularJS's data binding and dependency injection eliminate much of the code you would otherwise have to write.
What is AngularJS?
AngularJS is an open-source JavaScript framework for building complex, interactive web applications. It is maintained by Google and provides the following key capabilities:
- Templating and data binding - AngularJS uses HTML templates with additional templating syntax. It binds data dynamically between your template and JavaScript application logic, eliminating the need to manually manipulate the DOM.
- MVC architecture - AngularJS organizes your application into Model, View, Controller components to separate concerns.
- Dependency injection - AngularJS handles dependency management for you, making it easier to develop, test, and maintain your application over time.
- Extensibility through modules - AngularJS is modular, allowing easy extension of its core functionality.
- Cross-browser support - AngularJS abstracts away browser differences, allowing you to write your application once to run on all major browsers.
With its powerful features and easy-to-understand structure, AngularJS helps developers quickly build stable and maintainable single-page web applications. It scales well to support complex applications with a large number of dynamic views. AngularJS is commonly used across many industries and companies.
AngularJS Features
Features
- Two-way data binding
- Dependency injection
- Directives
- Templates
- MVC architecture
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best AngularJS Alternatives
Top Development and Javascript Frameworks and other similar apps like AngularJS
Here are some alternatives to AngularJS:
Suggest an alternative ❐MontageJS

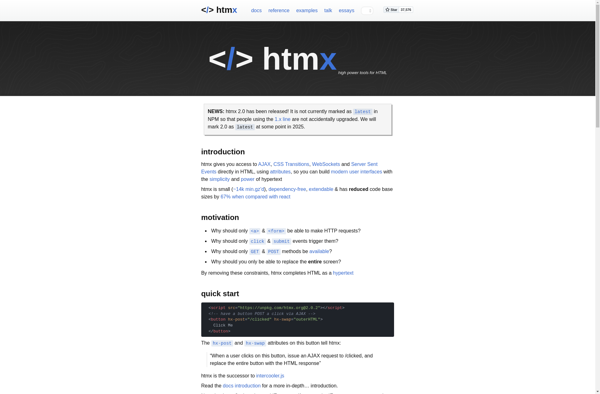
HTMX

Vue.js

RiotJS

Koa

FeathersJS

Ember.js

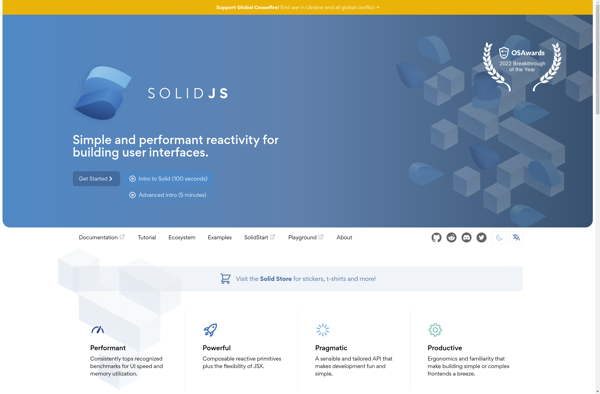
SolidJS

NX framework

Alpine.js

ENYO
Stenciljs

Aurelia

Backbone.js

Ext JS

Svelte

Polymer

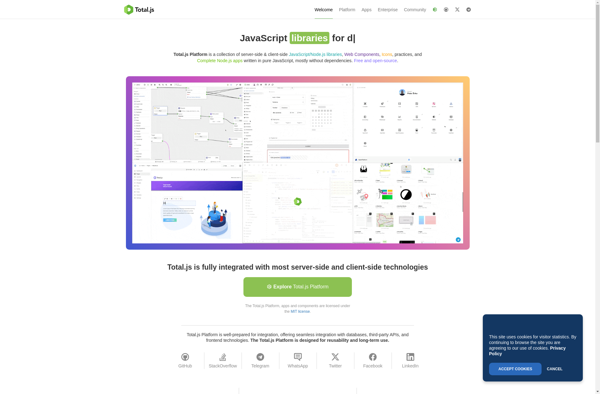
Total.js

Mojito

Intercooler.js

KnockoutJS

Vanilla JS

Matador

COKE JS

LocomotiveJS

Partial.js
Espresso Framework

Web Atoms

Ractive.js

QCObjects

Pedestal

Agility.js

Thorax

LiquidLava

AmplifyJS

Atoms.js

Slim.js

Durandal

Chaplin

Serenade.js

Mithril

Geddy
Ampersand.js

SocketStream
Spine.js

KnockbackJS

Nombo

Cyclow

Batman.js

Flatiron
PowerShell Pipeworks

Harp Platform

Ben.JS

Blapy

M2D2

TowerJS