Polymer

Polymer: Open-Source JavaScript Library for Building Custom Web Components
Build web applications using Web Components with Polymer, an open-source JavaScript library that enables developers to create custom, reusable HTML elements with encapsulated functionality and styles.
What is Polymer?
Polymer is an open-source JavaScript library created by Google developers and contributors for building web applications using Web Components. Web Components allow developers to create reusable custom elements that encapsulate functionality and styles. Polymer builds on top of the Web Components standards and provides a comprehensive polyfill suite that enables Web Components support on older browsers.
With Polymer, developers can create reusable components using vanilla JavaScript or the Polymer library. These components have their own custom elements that abstract complex UI patterns and behaviors into simple reusable parts. Polymer components can be easily shared and integrated into web apps. The Polymer library also provides data binding, property observation, template stamping and other features to streamline development.
Some key benefits of Polymer include:
- Reusable components with encapsulated functionality
- Interoperability across frameworks and libraries
- Unit testing made easier through abstraction and isolation of components
- Improve maintainability through modular architecture
- Built-in features like data binding, property observation, etc.
Polymer is used by various organizations such as Netflix, Electronic Arts, UPS, Mastercard and Picturebed for building scalable and maintainable web apps. The component-driven architecture helps teams collaborate efficiently and build complex UIs faster.
Polymer Features
Features
- Component-based architecture
- Interoperability with other libraries
- Declarative programming model
- Data binding support
- Template stamping
- Shadow DOM encapsulation
- Cross-browser support
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Polymer Alternatives
Top Development and Web Development and other similar apps like Polymer
Here are some alternatives to Polymer:
Suggest an alternative ❐Materialize

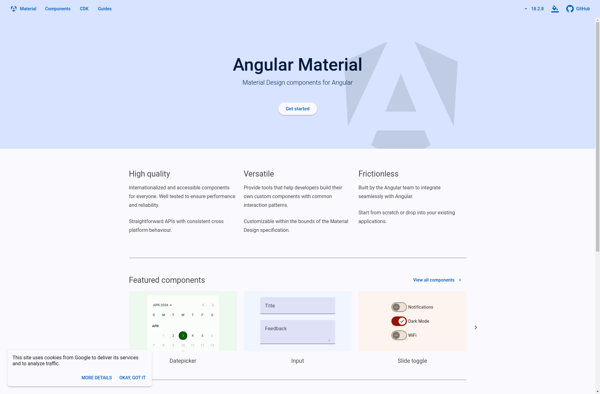
Angular Material

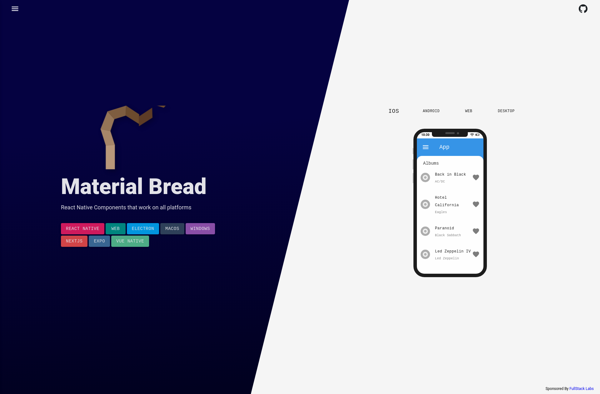
Material Bread

Material UI

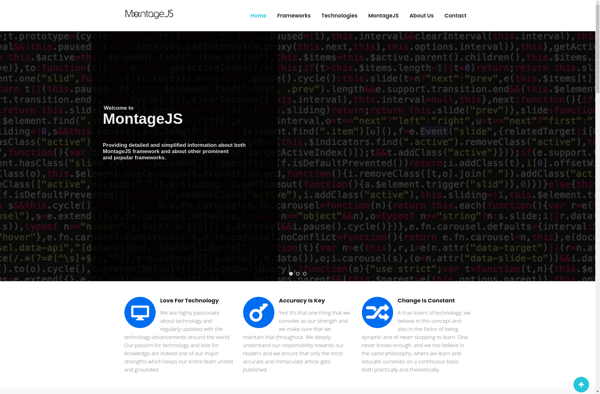
MontageJS

Vue.js

RiotJS

Koa

FeathersJS

Zepto.js

Ember.js

SolidJS

NX framework

ENYO
AngularJS

Material Design Lite

Stenciljs

Sails.js

Aurelia

Backbone.js

Svelte

Vue Material

Total.js

Blox Material

Mojito

Intercooler.js

KnockoutJS

Leaf (CSS Framework)

Vanilla JS

Matador

COKE JS

LocomotiveJS

Partial.js
Espresso Framework

Web Atoms

Ractive.js

QCObjects

Pedestal

Agility.js

Thorax

LiquidLava

AmplifyJS

Atoms.js

Slim.js

Durandal

Chaplin

Serenade.js

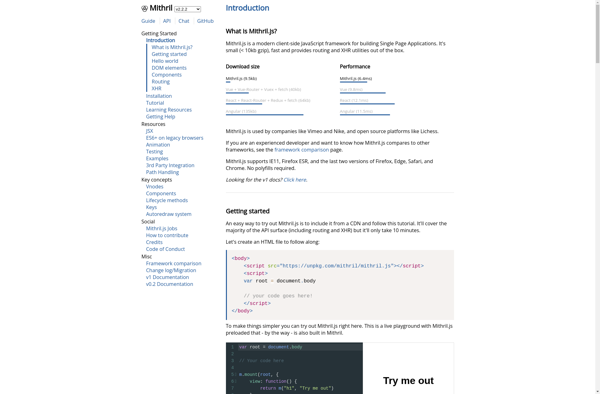
Mithril

Geddy
Ampersand.js

Grommet

SocketStream
Spine.js

KnockbackJS

Nombo

Cyclow

Batman.js

Flatiron
PowerShell Pipeworks

Harp Platform

Crow (column-row) grid framework

M2D2

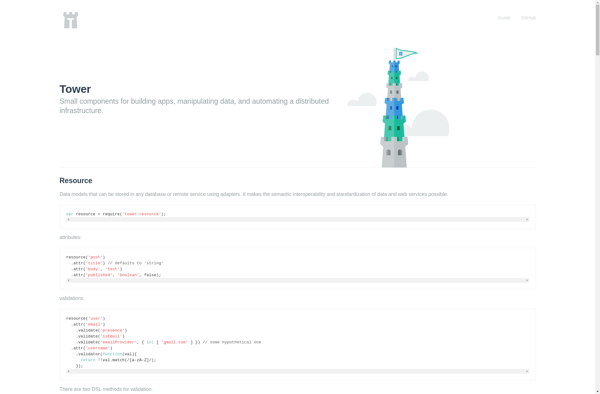
TowerJS