Materialize

Materialize: Open-Source Front-end Framework
Materialize is an open-source front-end framework based on Material Design principles, providing UI components like buttons, cards, navigation, grids, and more for building responsive web apps with a modern look and feel.
What is Materialize?
Materialize is an open-source front-end framework that helps web developers build responsive and mobile-first websites quickly. It is based on Google's Material Design principles and provides many user interface components out of the box to construct web pages, including:
- Buttons
- Cards
- Chips
- Forms
- Navbars
- Grid system
- Tables
- Modals
- Toasts
- And more...
Developers can simply include the Materialize CSS and JavaScript files and start using these components with pre-defined styles and functionality instead of having to build everything from scratch. As an open-source project, Materialize is customizable as well to override styles and behaviors. It is a popular choice for developers looking to develop responsive and modern-looking websites quickly based on Material Design.
Materialize Features
Features
- Responsive grid system
- Pre-built UI components
- Material Design principles
- SASS-based styling
- Customizable themes
- JavaScript plugins
Pricing
- Open Source
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Materialize Alternatives
Top Development and Front-End Frameworks and other similar apps like Materialize
Here are some alternatives to Materialize:
Suggest an alternative ❐Frameless

Tailwind CSS

MUI

Angular Material

Eva Design System

Material Bread

Material UI

GroundworkCSS

Headless UI

UIkit

Material Design Lite

Spectre.css

Fomantic UI

Tailwind UI

Purecss

HTML5 Boilerplate

Yourkube
Skeleton

Material Components for the Web

Vue Material

Polymer

Semantic UI

Primer

Element UI

Material Design for Bootstrap 4

Kube Web Framework

Metro UI CSS

Blox Material

Yeti.css

Slides Framework

Inuit.css

Blaze CSS

Google Web Starter Kit

Leaf (CSS Framework)

Phonon Framework

React-md

HTML KickStart

Flat UI Pro

960 Grid System

Little Widgets

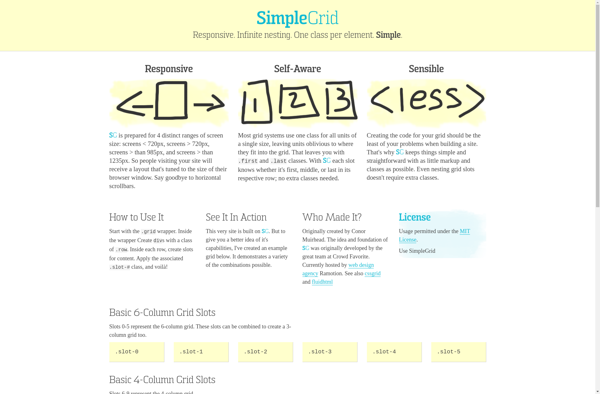
Simple Grid

Gumby Framework

The Goldilocks Approach

Golden Grid System
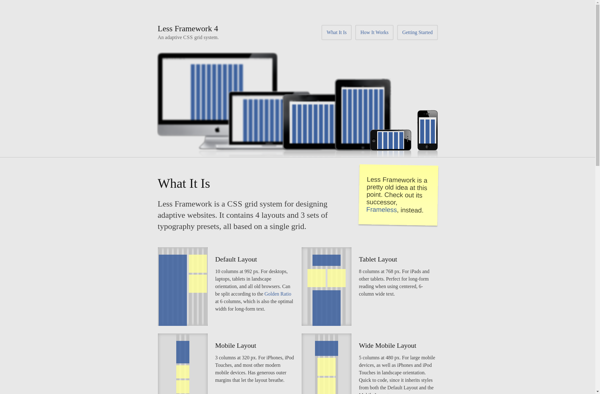
Less Framework

Amazium

Cascade Framework
Metro-bootstrap

Sassy-validation

Refills

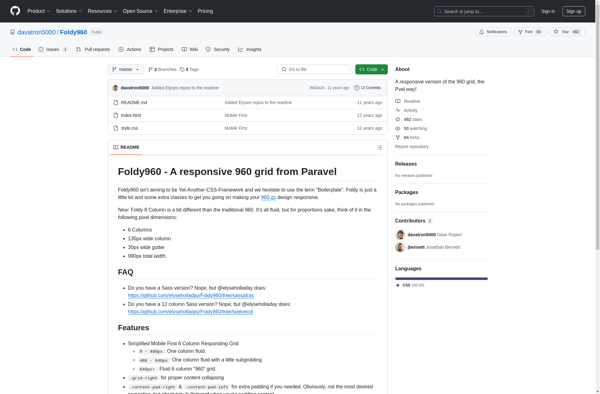
Foldy960

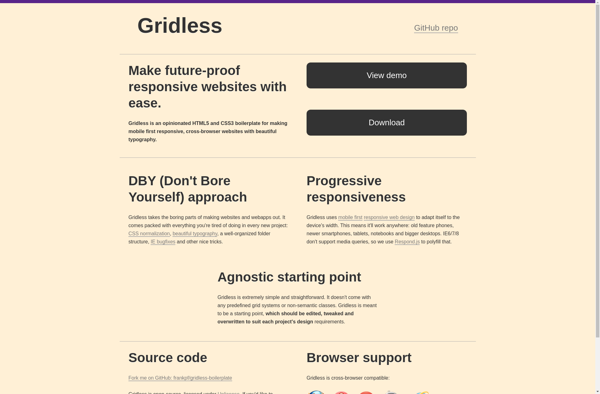
Gridless

Responsable

Shine CSS Framework

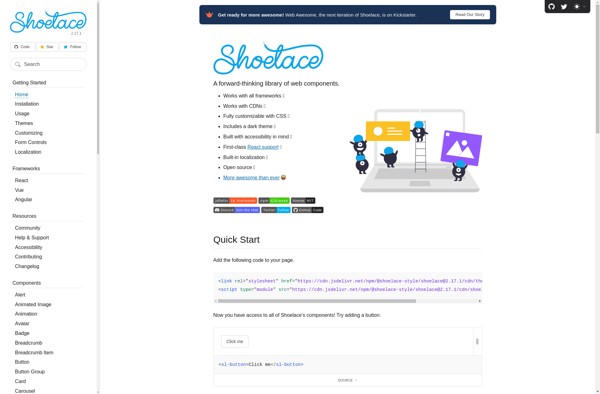
Shoelace.css

Grommet

Variable Grid System
Fluid Baseline Grid

SimpleGrid

Susy

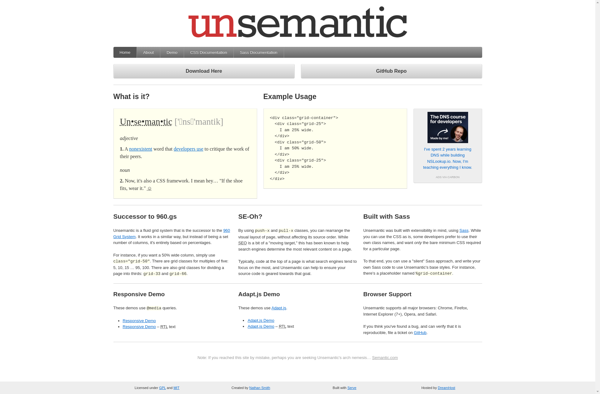
Unsemantic CSS Framework

Airframe
320 and Up

Crow (column-row) grid framework

Webments

Fluid 960 Grid System

Fluent Kit
Topcoat

Halfmoon
