Eva Design System

Eva Design System: Open-Source UI Library & Design System
Eva Design System provides customizable UI elements for consistent, accessible web applications and websites. It offers a comprehensive collection of components and tools.
What is Eva Design System?
Eva Design System is an open-source UI library and design system that provides components and tools for building consistent, accessible web applications and websites. Developed by Akveo, Eva Design System offers a comprehensive collection of customizable UI components, including:
- Buttons
- Form elements like inputs, selects, checkboxes
- Navigation elements like breadcrumbs, pagination, steps
- Data elements like tables, tags
- Feedback elements like notifications, loaders, progress bars
- Layout elements like header, footer, hero, cards
- And more
All components come designed and implemented according to common UX/UI best practices. They feature flexible styling and appearances using CSS custom properties and SCSS variable overrides. Eva Design System components also meet WCAG 2.1 AA compliance standards for accessibility.
In addition to the extensive component library, Eva Design System provides developer tools like component theming, design tokens and spacing utilities, documentation and guides. This allows teams to quickly build high-quality, consistent digital experiences and brands. The system is available under the MIT license and works with popular frameworks like React, Angular and Vue.js.
Eva Design System Features
Features
- Reusable React UI components
- SASS styles and variables
- Accessible and responsive design
- Customizable themes
- Extensive documentation
- Open source and free
Pricing
- Open Source
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Eva Design System Alternatives
Top Development and Ui Libraries & Frameworks and other similar apps like Eva Design System
Here are some alternatives to Eva Design System:
Suggest an alternative ❐Frameless

Tailwind CSS

Materialize

Material UI

Bulma

UIkit

Creative Tim

Photon UI Kit

JQuery Mobile

Tailwind UI

Purecss

Semantic UI

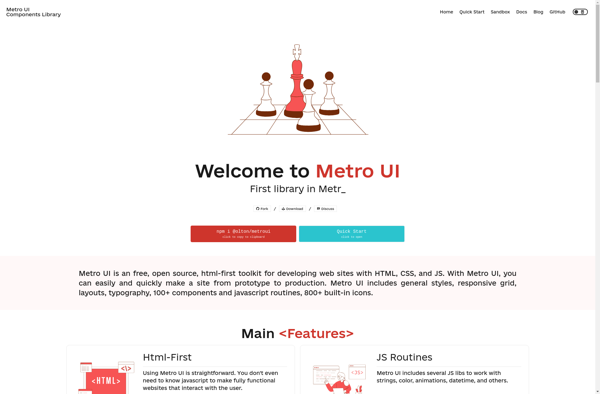
Metro UI CSS

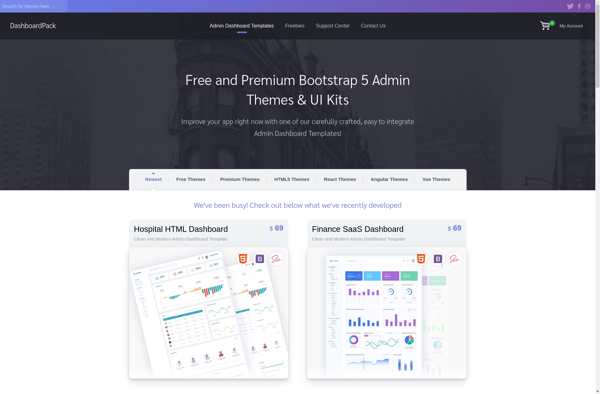
DashboardPack

Yeti.css

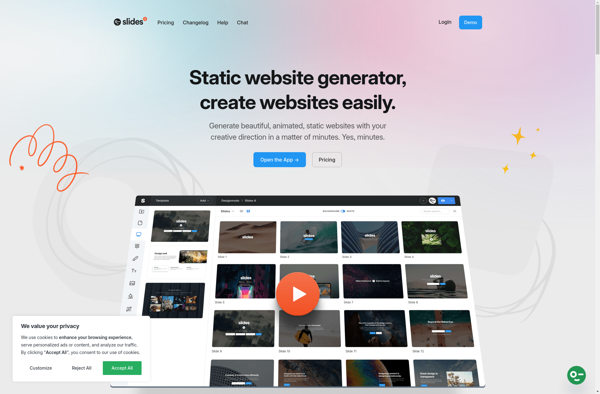
Slides Framework

Inuit.css

Blaze CSS

Mobile Angular UI

GenesisUI

Wing framework

The Goldilocks Approach

Golden Grid System
Less Framework

Amazium

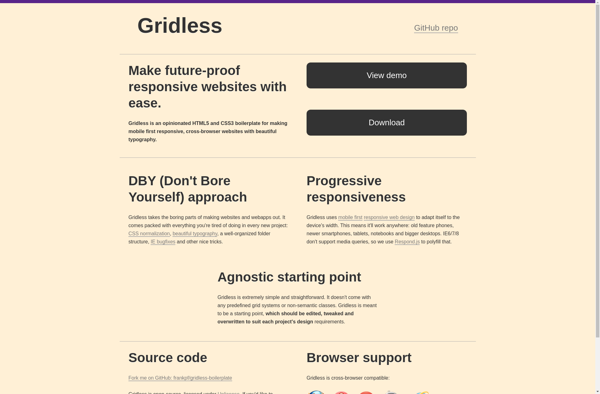
Gridless

Responsable

Shine CSS Framework

BareCSS

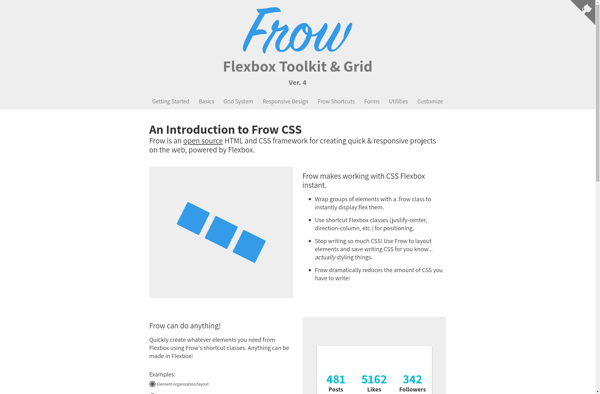
Frow (flex row) CSS Grid System

Grommet

Fluid Baseline Grid

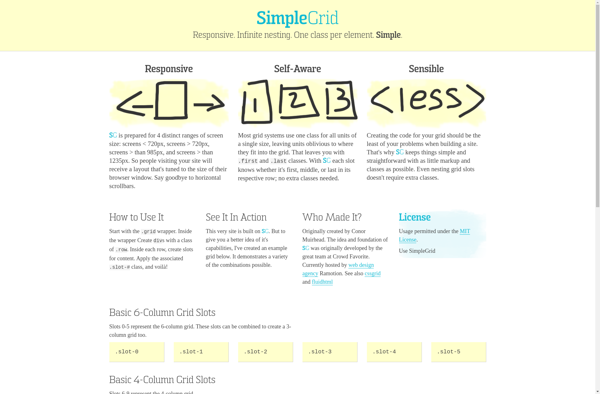
SimpleGrid

320 and Up

Mini.css

Topcoat
