Bulma

Bulma: Open Source CSS Framework for Responsive Web Interfaces
A flexible and customizable frontend framework, Bulma uses Flexbox to create responsive web interfaces with ready-to-use components, aiming to provide an alternative to Bootstrap.
What is Bulma?
Bulma is an open source CSS framework that provides ready-to-use frontend components that you can easily combine to build responsive web interfaces. Its main advantages are:
- Based on Flexbox for layout, making it fully responsive by default
- Elegant design with focus on typography and colors
- Extensive documentation with many examples
- Lightweight at around 30KB minified and gzipped
- No JavaScript required, fully CSS-based
- Easily customizable with Sass variables and mixins
- Covers various interface elements like buttons, forms, tables, navigation etc.
Some key features of Bulma include:
- Responsive columns and breakpoints system
- Different colors, sizes and styles for buttons
- Input, select, textarea, checkbox & radio form controls
- Cards and tiles with image support
- Breadcrumb, tabs, pagination and progress components
- Table styles for striped rows, hoverable rows etc.
- Hero banner sections with background image option
- Easy-to-override default variables with your branding
Bulma aims to provide just the core CSS building blocks without making too many aesthetic assumptions. This makes it a good alternative to Bootstrap if you want more control over look and feel. Its modular nature gives you flexibility to pick only the features you need. The documentation and community support are also excellent.
Bulma Features
Features
- Modular design
- Mobile-first approach
- Flexbox-based responsive layout
- SASS source files
- Customizable with CSS variables
- Lightweight and fast
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Bulma Alternatives
Top Development and Css Frameworks and other similar apps like Bulma
Here are some alternatives to Bulma:
Suggest an alternative ❐Tailwind CSS

MUI

Eva Design System

Headless UI

UIkit

Spectre.css

Tachyons

Fomantic UI

Flexbox Grid

Tailwind UI

Purecss

Yourkube
Skeleton

Semantic UI

Gridlex

Element UI

Material Design for Bootstrap 4

Phonon Framework

React-md

Juiced (a Flexbox CSS Framework)

960 Grid System

Little Widgets

Simple Grid

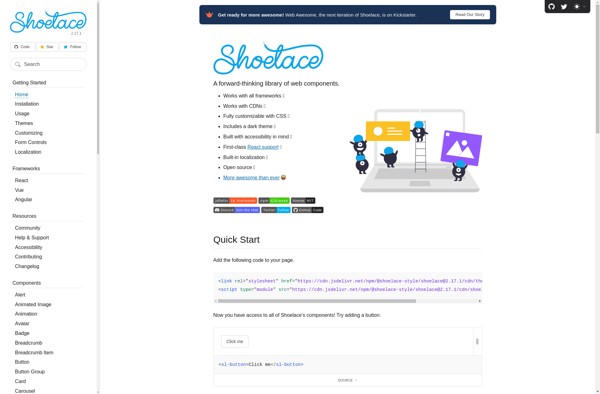
Shoelace.css

Turretcss

Frow (flex row) CSS Grid System

Susy

Airframe
Webments

Fluent Kit
Halfmoon
