Purecss
Purecss is an open-source CSS framework that provides lightweight styles and layout options for quickly building responsive web pages. It focuses on modular, customizable components without excess code.

Purecss: Lightweight CSS Framework
An open-source CSS framework providing lightweight styles and layout options for building responsive web pages with modular, customizable components
What is Purecss?
Purecss is an open-source CSS framework designed for quickly building lightweight, responsive web interfaces. Here are some key details about Purecss:
- Created and maintained by Yahoo/Verizon Media.
- Very lightweight at 4.5KB minified and gzipped.
- Follows a modular approach, allowing developers to include only the CSS for components they need.
- Provides layout modules like grids, menus, forms, tables etc. to simplify responsive design.
- Extensive styling for common elements like buttons, menus, forms for rapid prototyping.
- Easily customizable with utility classes, themes, and Sass/LESS support.
- Good browser support including IE 10+.
- Integration available for React, Angular, Vue, and other frameworks.
- MIT license allows free use for commercial and non-commercial work.
In summary, Purecss is a lightweight CSS toolkit that emphasizes modular layouts, responsiveness, and ease of customization. It can help streamline front-end development and rapid prototyping across desktop and mobile environments.
Purecss Features
Features
- Lightweight CSS framework
- Modular and customizable components
- Responsive grid system
- Pre-designed UI elements like buttons, tables, menus
- Print and accessibility support
- Extensive documentation and examples
Pricing
- Open Source
Pros
Very lightweight and fast loading
Easy to learn and implement
Clean and semantic HTML
Good documentation
Customizable and modular
Responsive out of the box
Cons
Less features than larger frameworks
Limited customization compared to writing own CSS
Not as widely used as Bootstrap or Foundation
Less browser support than other frameworks
Smaller community than more popular options
Official Links
Reviews & Ratings
Login to ReviewThe Best Purecss Alternatives
Top Development and Css Frameworks and other similar apps like Purecss
Here are some alternatives to Purecss:
Suggest an alternative ❐Frameless
Frameless is an open-source website builder created as an alternative to services like Wix or Squarespace. It allows anyone to build professional looking websites without needing to know how to code.Some key features of Frameless include:Drag-and-drop visual editor to design and layout pagesCustomizable templates and themesIntegrations with platforms like WordPress...

Tailwind CSS
Tailwind CSS is an open-source CSS framework that takes a utility-first approach for building custom user interfaces. Instead of opinionated pre-designed components, Tailwind provides low-level utility classes for typical CSS properties like color, padding, font-size, etc. Developers can compose these atomic utility classes together to rapidly build out UI without...

Materialize
Materialize is an open-source front-end framework that helps web developers build responsive and mobile-first websites quickly. It is based on Google's Material Design principles and provides many user interface components out of the box to construct web pages, including:ButtonsCardsChipsFormsNavbarsGrid systemTablesModalsToastsAnd more...Developers can simply include the Materialize CSS and JavaScript files...

Eva Design System
Eva Design System is an open-source UI library and design system that provides components and tools for building consistent, accessible web applications and websites. Developed by Akveo, Eva Design System offers a comprehensive collection of customizable UI components, including:ButtonsForm elements like inputs, selects, checkboxesNavigation elements like breadcrumbs, pagination, stepsData elements...

Material UI
Material UI is an open-source React component library that implements Google's Material Design guidelines. It provides developers with a collection of reusable UI components that can be used to quickly build high-quality, responsive web applications.Some key features of Material UI include:Over 60 ready-made components like buttons, cards, menus, lists, etc.Responsive...

GroundworkCSS
GroundworkCSS is an open-source CSS framework designed to streamline responsive web development. It offers a lightweight grid system for layouts that adapt across devices, along with predesigned UI components and styles for typography, forms, buttons, navigation bars and more.Some key features and benefits of GroundworkCSS include:Responsive 12-column grid with breakpoint...

Bulma
Bulma is an open source CSS framework that provides ready-to-use frontend components that you can easily combine to build responsive web interfaces. Its main advantages are:Based on Flexbox for layout, making it fully responsive by defaultElegant design with focus on typography and colorsExtensive documentation with many examplesLightweight at around 30KB...

JQuery UI
jQuery UI is a lightweight, customizable, cross-browser JavaScript library of user interface interactions, effects, widgets, and themes. It is designed to work seamlessly with jQuery, making web development faster and easier.Some of the key features of jQuery UI include:Interactions - Draggable, Droppable, Resizable, Selectable, Sortable and more for building highly...

1140 CSS Grid
1140 CSS Grid is an open-source CSS framework created by Andy Taylor to help web designers and developers quickly build responsive websites. It contains a 12-column responsive grid that adapts to various screen sizes and devices. Some key features of 1140 CSS Grid include:Lightweight and optimized for speedResponsive 12-column grid...

UIkit
UIkit is an open-source web framework for developing fast and powerful web interfaces. It provides a collection of reusable HTML, CSS, and JavaScript components that can be used to build responsive, mobile-first websites and applications.Some key features of UIkit include:An extensive library of pre-built components like typography, forms, tables, tabs,...

Material Design Lite
Material Design Lite (MDL) is an open-source HTML/CSS/JavaScript framework that implements Google's Material Design specifications. It provides an assortment of reusable UI components modeled after Material Design. MDL components are responsive, customizable, cross-browser compatible, and easy to implement.Some of the components included in MDL are:ButtonsCardsChipsData TablesDialogsMenusProgress indicatorsSlidersSnackbarsTabsText FieldsTooltipsMDL aims to...

Spectre.css
Spectre.css is a lightweight, responsive and modern CSS framework for faster and extensible development. It has intuitive CSS classes to help developers rapidly build web interfaces and interactive components.Some key features of Spectre.css:Lightweight at around 10KB gzipped, while still providing basic styles for typography, elements, buttons, forms, tables, grids, navigation...

Tachyons
Tachyons is an open-source CSS framework created by Adam Morse. It takes a functional CSS approach by providing a library of single-purpose CSS classes from which developers can compose more complex UI styles.Unlike frameworks like Bootstrap that include many pre-designed UI components, Tachyons focuses only on atomic, low-level utility classes....

Flexbox Grid
Flexbox Grid is an open-source CSS framework that provides a responsive grid system based on flexbox technology. It allows web developers to quickly create modern layouts and alignments for their web projects using familiar concepts like rows, columns, gutters, etc.Some key features of Flexbox Grid:Fully responsive - The grid adapts...

W2ui
w2ui is an open-source JavaScript UI library for developing web applications. It provides a wide range of UI components like grids, forms, charts, tabs and more to help developers build modern, interactive user interfaces quickly.Some key features of w2ui include:Lightweight and fast performanceExtensive set of UI widgets including grids, forms,...

Tailwind UI
Tailwind UI is an extensive, open-source component library for Tailwind CSS created by the developers of Tailwind CSS itself. It features over 100 responsive HTML and React components and pages that can be used to accelerate development of web applications built with Tailwind.Some of the key features and benefits of...

Yourkube
Yourkube is an open-source low-code platform for building internal tools and workflows inside companies. It provides a visual editor and pre-built components that allow anyone inside a company to put together custom web apps, internal platforms, and workflows without needing to write any code.Some key features and benefits of Yourkube:Visual...
Skeleton
Skeleton is an open source, lightweight front-end framework for developing responsive web pages and apps. It's designed to be a starting point rather than a UI library like Bootstrap or Foundation.Here are some key features of Skeleton:Lightweight at just 400 lines of CSSFully responsive grid down to mobile devicesSyntax highlighting...

Semantic UI
Semantic UI is an open-source front-end development framework that helps web developers build consistent, responsive web pages and web applications. It provides theming capabilities, templates, and reusable UI components to quickly build modern interfaces.Some key features of Semantic UI:Responsive grid system for building responsive layoutsprebuilt UI components like buttons, menus,...

Gridlex
Gridlex is an open-source CSS grid framework for developing responsive, mobile-first website layouts and web applications. It is built on flexbox and provides an easy-to-use grid system for creating complex web layouts across multiple devices.Some key features of Gridlex include:Mobile-first and fully responsive - Columns and gutters adjust based on...

PrimeUI
PrimeUI is an open source UI component library for Java web applications based on JSF and JSP. It was first released in 2008 and has grown in popularity since then. PrimeUI simplifies and accelerates web development with over 100 customizable components for a modern, responsive web user interface.Some of the...

Element UI
Element UI is an open-source UI library for Vue.js applications. It features a wide range of customizable and themeable components like Buttons, Forms, Navigation, Layouts, Data Tables and more. Some key highlights of Element UI:Provides over 60 high-quality components for Vue appsComponents have various customization options for flexibilitySupports custom themes...

Material Design for Bootstrap 4
Material Design for Bootstrap 4 (MDB 4) is an open-source toolkit that brings Material Design styling and effects into Bootstrap 4. It allows developers to quickly build web interfaces with material styling like cards, buttons with ink effect, shadows, rippling effects, animations and more.MDB 4 is built on top of...

Kube Web Framework
The Kube Web Framework is an open-source Python web framework that builds on top of Flask to make building complex, production-ready web applications easier and faster.Some key features and benefits of Kube include:Modular design - Kube has a very modular architecture that allows you to use only the components your...

Metro UI CSS
Metro UI CSS is an open source toolkit for developing web interfaces with a Windows 8 Metro style. It provides CSS and LESS stylesheets, typography, and JavaScript components to create tiled layouts, responsive designs, and flat user interface elements.Some key features of Metro UI CSS include:Tiles - Build tiled interfaces...

JKit
jKit is an open-source JavaScript creative coding framework for building generative art, data visualizations, animations, and interactive experiences in the browser. It provides an intuitive, easy-to-learn API for manipulating vector graphics, applying image filters, particle systems, physics engines, creating animations with timelines, and more.Some key features of jKit include:Vector drawing...
Yeti.css
yeti.css is an open-source, modular CSS framework for developing fast and powerful web interfaces. Built with Sass, it allows you to compose complex UIs out of simple building blocks.Some key features of yeti.css:Modular architecture - Only import what you need, keep your CSS bundles small.Extensive theming - Customize colors, typography,...

Inuit.css
inuit.css is an open-source, Sass-based, OOCSS framework designed for large and long-lasting UI projects. It was created by Harry Roberts and first released in 2012.It provides a solid starting point for component/object-based UI development with basic typography settings, helper classes, Sass mixins, layout modules, and object class definitions. The goal...

Blaze CSS
Blaze CSS is an open-source CSS framework for rapidly building modern websites and web applications. Created by Blazity, Blaze CSS aims to provide developers with ready-made UI components, responsive layout tools, and powerful customization options out of the box.Some key features of Blaze CSS include:Modular system - Blaze is built...

Leaf (CSS Framework)
Leaf is an open-source CSS framework for building responsive, mobile-first web sites and web applications. Developed by Animate.css co-creator Daniel Eden, Leaf aims to provide developers with the essential tools for crafting interfaces while avoiding unnecessary bloat.Some key features and capabilities of Leaf include:Flexible grid system based on Flexbox for...

React-md
react-md is an open-source React component library that implements Google's Material Design specification. It provides a set of reusable UI components like buttons, cards, menus, dialogs, etc. that allow developers to quickly build web applications with a Material Design look and feel.Some key features of react-md include:Components follow Material Design...

HTML KickStart
HTML KickStart is an open-source, lightweight HTML framework designed to help developers quickly build responsive websites. It provides an easy-to-use grid system, UI elements, CSS framework and JavaScript plugins out of the box to help streamline web development.Some of the key features of HTML KickStart include:Responsive grid system based on...

Juiced (a Flexbox CSS Framework)
Juiced is an open-source CSS framework built around Flexbox that makes it easy to create modern, responsive web layouts. Some key features and benefits of Juiced include:Lightweight and minimalistic - Under 15KB gzippedMobile-first and fully responsive designIncludes common UI components like buttons, cards, navbars, etc.Extensive Flexbox-powered grid system for building...

Flat UI Pro
Flat UI Pro is a popular user interface kit and design framework used for building modern, responsive websites and applications. It features a library of over 160 UI components, templates, and patterns designed in a flat, minimalist style.Some key features and benefits of Flat UI Pro include:Over 160 fully customizable...

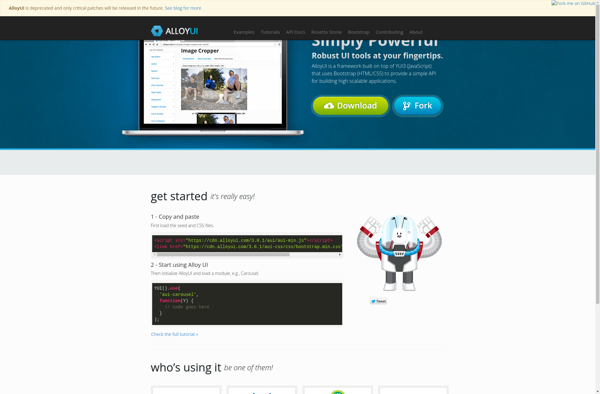
Alloyui
AlloyUI is an open-source JavaScript user interface library developed and maintained by Liferay. First released in 2012, AlloyUI provides over 100 reusable UI components to build interactive web applications and sites.Some of the key components in AlloyUI include:Buttons, menus, and toolbarsForms, input groups, and validationTables, grids, data listsTabs, accordions, modals,...

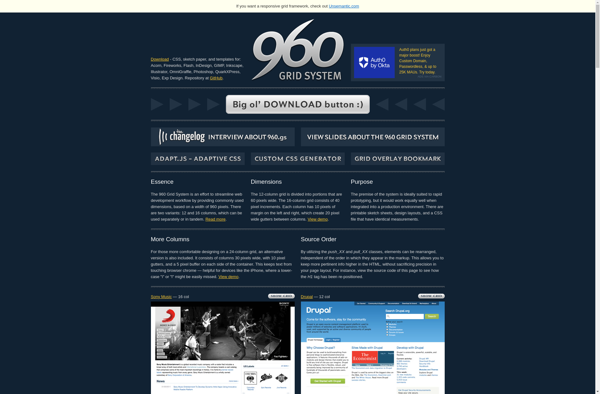
960 Grid System
The 960 Grid System is a popular CSS framework used by web designers and developers to quickly create responsive website layouts. It provides a flexible grid system based on 12 or 16 columns, with preset CSS classes that make it easy to define column widths and positions within the layout.Some...

Little Widgets
Little Widgets is a user-friendly widget creation and management application designed to provide an intuitive interface for designing, customizing, and deploying widgets across digital platforms. With its drag-and-drop widget builder, users can easily create engaging widgets in just minutes without needing to know how to code.The software comes packed with...

Ninja UI
Ninja UI is an open-source user interface design and prototyping tool for web applications and websites. It allows designers and developers to rapidly create wireframes, prototypes, mockups and hi-fidelity designs.Some key features of Ninja UI include:Drag-and-drop interface for quick UI buildingLibrary of custom widgets and componentsTools for crafting responsive designs...

GenesisUI
GenesisUI is an open-source UI toolkit for building cross-platform desktop applications with web technologies. It allows developers to use HTML, CSS and JavaScript to build desktop apps that run on Windows, Mac and Linux.Some key features of GenesisUI include:Use modern web technologies like HTML, CSS and JavaScript to build your...

Simple Grid
Simple Grid is an open-source, responsive CSS grid framework designed for quickly building layouts and responsive websites without the overhead of complex CSS frameworks. It uses flexbox and a mobile-first approach to create intuitive, flexible grid columns with minimal configuration.Some key features of Simple Grid include:Lightweight at under 3kb minified...

Gumby Framework
The Gumby Framework is an open-source, flexible front-end framework for developing responsive web projects. Built on top of Sass and Compass, Gumby uses a grid system based on percentages rather than pixels to enable responsive design across devices. It includes stylized UI elements like buttons, menus, and forms that are...

The Goldilocks Approach
The Goldilocks Approach is an agile project management software designed to help teams work together effectively to build great products. It provides a complete platform with intuitive tools for planning projects, managing tasks and issues, facilitating collaboration, tracking progress, and gathering feedback.Key features include:Interactive boards for visualizing workflows and tracking...

Golden Grid System
Golden Grid System is a popular modular grid framework used by graphic designers and web developers to easily build layouts and websites. It provides a set of preset columns, gutters, margins, and templates to allow for the quick structure of responsive projects.Some key features of Golden Grid System include:Comes with...
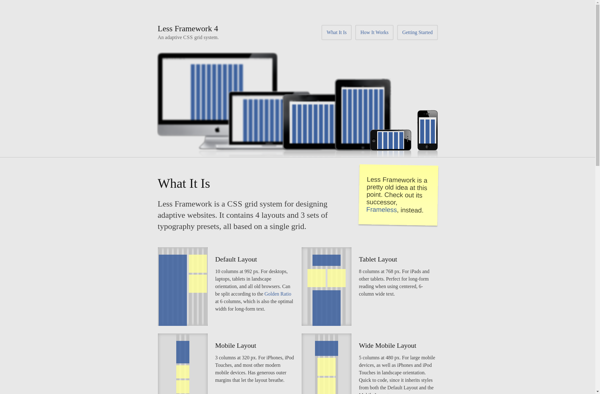
Less Framework
The Less Framework is an open-source CSS framework that makes it easy to build responsive web interfaces and apps. Here are some key things to know about Less Framework:Lightweight - Only 10KB minified and gzipped, with no JavaScript dependenciesResponsive - Supports natural responsive web design across devices and screen sizesCustomizable...

Amazium
Amazium is an open-source, self-hosted website builder designed to allow anyone to create professional-looking websites without needing to know how to code. It features an easy-to-use drag-and-drop interface that makes building a site intuitive. Amazium also comes packed with dozens of modern, customizable templates that can be used as-is or...

Cascade Framework
Cascade Framework is an open-source Java web application framework designed to help developers build and organize complex websites and web applications. It provides a set of reusable components and tools that promote modularity, extensibility, and separation of concerns.Some key features of Cascade Framework include:A component-based architecture that allows developers to...
Metro-bootstrap
metro-bootstrap is an open-source front-end framework that builds on top of the popular Bootstrap library to provide additional UI/UX enhancements inspired by Microsoft's Metro design language. Some key highlights:Responsive and mobile-friendly - Built on Bootstrap, metro-bootstrap inherits responsive grid system and components that work on all devices.Metro-inspired UI - Includes...

Sassy-validation
Sassy-validation is an open source tool for validating Sass and SCSS stylesheets. It uses the SassScript syntax to define validation rules that check for common errors and enforce stylistic conventions.Some things that can be validated with Sassy-validation include:Variable definitions - Ensure variables are defined and used properlyMixin usage - Check...

Refills
Refills is a browser extension that automatically saves you money whenever you shop online. It works in the background to automatically find and apply coupon codes and cashback offers at checkout. Refills has access to extensive databases of valid coupons and promo codes for thousands of online stores.When you go...

Foldy960
Foldy960 is an open-source software tool designed specifically for protein structure prediction and analysis. It incorporates sophisticated machine learning algorithms to predict the three-dimensional structure of protein molecules based solely on their amino acid sequence.Unlike many other protein structure prediction software, Foldy960 focuses specifically on predicting folding patterns and secondary...

Gridless
Gridless is an open-source website builder created by Anthropic that focuses on creative freedom in web design. Unlike most website builders that rely on templates and grid frameworks, Gridless allows you to place elements freely on the page without being constrained to a certain layout.Some key features and benefits of...

Responsable
Responsable is a leading health and safety management software designed to help businesses track, manage and improve their safety programs. It provides a centralized cloud-based platform to standardize safety processes, reduce risk and increase productivity.Some key features of Responsable include:Incident reporting and investigations - Log incidents with rich data like...

Shine CSS Framework
The Shine CSS Framework is an open-source cascading style sheet framework for designing responsive web pages and web applications. Developed by Muhammed Erdem, Shine provides basic styling constructs that can save developers time and avoid cross-browser compatibility issues.Some of the key features of Shine CSS Framework include:Lightweight design - Only...

Shoelace.css
Shoelace.css is an open-source CSS framework designed to help developers quickly build modern, responsive web interfaces. It provides a collection of pre-designed CSS classes that can be used to style buttons, navigation menus, forms, grids, and more.Some key features of Shoelace.css include:Lightweight - Only ~35KB minified and gzippedCustomizable - Customize...

Turretcss
TurretCSS is an open-source CSS framework designed to help developers quickly build responsive, modern websites. It provides a collection of reusable CSS classes and components to style various interface elements of web pages and web applications.Some of the key features of TurretCSS include:Responsive grid system based on Flexbox to easily...

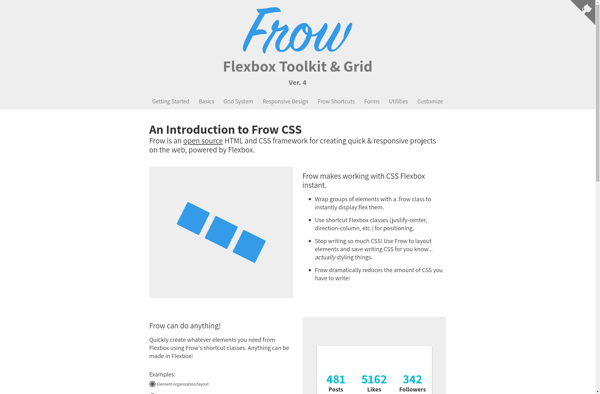
Frow (flex row) CSS Grid System
Frow is an open-source CSS grid framework that provides an alternative grid system to the more common column-based grids like Bootstrap or Foundation. It is built using Flexbox and focuses on row-oriented responsive layouts.While most grid frameworks use columns as their basis, Frow structures the layout using rows. This row-first...

Grommet
Grommet is an open source web framework that helps developers build responsive and accessible web applications. It is built using React, an open-source JavaScript library for building user interfaces.Some key highlights of Grommet:Provides over 50 reusable UI components out of the box like Buttons, Forms, Menus etc. These components follow...

Variable Grid System
The Variable Grid System is an open-source, flexible grid framework designed specifically for responsive web design. It gives developers an easy way to build adaptive, fluid layouts that look great on any device.Unlike other grid systems that rely on fixed column counts, VGS uses Sass variables to define the number...
Fluid Baseline Grid
Fluid Baseline Grid is a free open source WordPress plugin that makes it easy to implement a responsive baseline grid system for your WordPress site. It allows you to easily set up a fluid, proportional grid to use as the foundation for your website's layout and design.Some key features of...

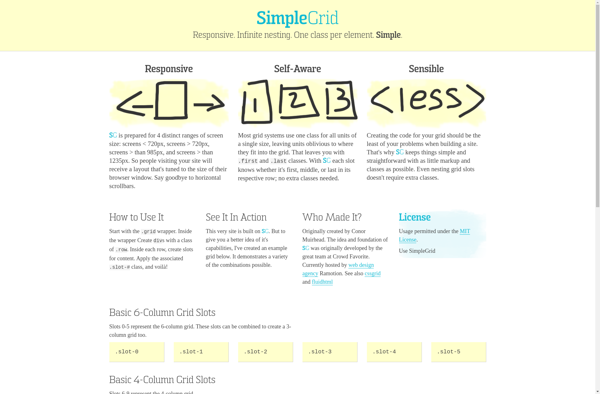
SimpleGrid
SimpleGrid is an open-source CSS framework designed specifically for building responsive grid layouts easily. Some key features of SimpleGrid include:Flexible grid system based on Flexbox that adjusts to any screen size automaticallyAbility to span columns for creative layoutsLightweight at only 3KB minified and gzippedSupports modern browsers including IE10+Built with Sass...

Susy
Susy is an open-source, lightweight and responsive CSS framework for quickly building adaptive web layouts. It provides a flexible grid system and a set of Sass mixins that make it easy to declare fluid grids, columns, gutters, and more in your SCSS code.Some key features of Susy include:Flexible grids -...

Unsemantic CSS Framework
The Unsemantic CSS Framework is an open-source project that provides responsive grid layouts and common UI components without attaching any branding, styling or behavioral baggage. The goal is to provide layout and structure while getting out of the way and allowing web developers to focus on crafting semantically-meaningful markup.Some key...

320 and Up
320 and Up is a user-friendly website builder that enables people with no coding skills to create stunning, responsive websites. With an intuitive drag-and-drop interface, 320 and Up makes website creation simple and efficient.320 and Up offers dozens of professionally designed templates suited for different industries such as retail, restaurants,...

Crow (column-row) grid framework
Crow is a lightweight CSS grid framework for building responsive, mobile-first websites and web apps. It is based on a 12-column grid system with flexible widths that adapt to various screen sizes and devices.Some key features of Crow include:Mobile-first and fully responsive - Sites built with Crow easily adapt from...

Webments
Webments is a software as a service platform that provides website owners with an easy way to add user commenting functionality to their sites. It is designed as a lightweight, embeddable commenting system that requires minimal setup and configuration.Some key features of Webments include:Easy embedding into any webpage with just...

Fluid 960 Grid System
The Fluid 960 Grid System is an open source CSS framework that provides an easy way to create flexible, responsive website layouts. It is based on a 12-column grid with 20 pixel gutters between columns. The columns shrink and expand fluidly to adapt to different device sizes, ensuring the content...

Fluent Kit
Fluent Kit is an open-source user interface kit that allows developers to build cross-platform desktop applications with native look and feel. It is developed by Microsoft and designed based on Fluent Design System. Fluent Kit provides a collection of over 100 customizable UI controls and components that can be used...
Topcoat
Topcoat is an open-source CSS library created and maintained by Adobe to provide designers and developers with a set of reusable UI components for building web applications and sites. The goal of Topcoat is to help streamline interface design with lightweight, flexible CSS code that is easy to implement and...

Halfmoon
Halfmoon is an open-source frontend framework for building responsive and intuitive web interfaces quickly. It provides developers with a library of pre-designed UI components, utilities, and plugins that can be easily customized and extended.Some key features of Halfmoon include:Responsive layout system based on Flexbox that adapts to different screen sizesPre-made...
