Material UI

Material UI: An Open-Source React Component Library for Material Design
Material UI is an open-source React component library that implements Google's Material Design, providing reusable UI components to build user interfaces more efficiently.
What is Material UI?
Material UI is an open-source React component library that implements Google's Material Design guidelines. It provides developers with a collection of reusable UI components that can be used to quickly build high-quality, responsive web applications.
Some key features of Material UI include:
- Over 60 ready-made components like buttons, cards, menus, lists, etc.
- Responsive design that automatically adapts to various screen sizes
- Customizable themes for consistent design across applications
- Detailed documentation and examples to help developers get started quickly
- Regular updates with new components, improvements, and bug fixes
By using Material UI, web developers can save time and effort building UIs from scratch and focus more on the application logic and customizations. The flexible theming system allows branding and style adjustments to meet specific needs. With strong community backing and a vast selection of components, Material UI is one of the most popular React UI libraries used by developers today.
Material UI Features
Features
- Reusable React components
- Follows Material Design guidelines
- Customizable themes
- Responsive design
- Internationalization support
- Accessibility compliant
- Extensive documentation
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Material UI Alternatives
Top Development and Ui Libraries and other similar apps like Material UI
Here are some alternatives to Material UI:
Suggest an alternative ❐Frameless

Kendo UI

Tailwind CSS

Materialize

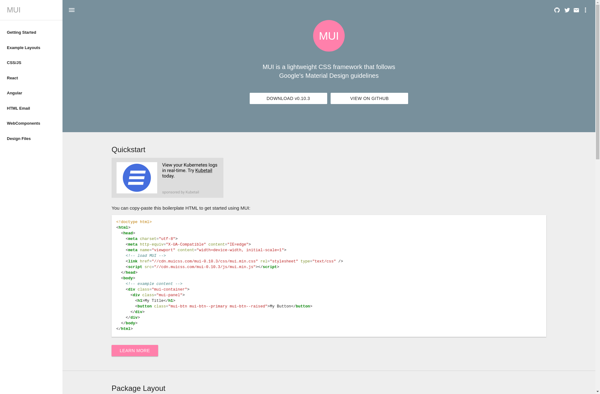
MUI

Angular Material

Eva Design System

Material Bread

Chakra UI

GroundworkCSS

Ant Design

UIkit

Material Design Lite

Spectre.css

Fomantic UI

Elastic UI

Tailwind UI

Purecss

HTML5 Boilerplate

Skeleton

Vue Material

Polymer

Semantic UI

CodyHouse

PrimeUI

Atlaskit

Element UI

Material Design for Bootstrap 4

Kube Web Framework

Metro UI CSS

Lightning Design System

Yeti.css

Slides Framework

Inuit.css

Blaze CSS

Google Web Starter Kit

Leaf (CSS Framework)

Phonon Framework

React-md

HTML KickStart

Flat UI Pro

960 Grid System

Little Widgets

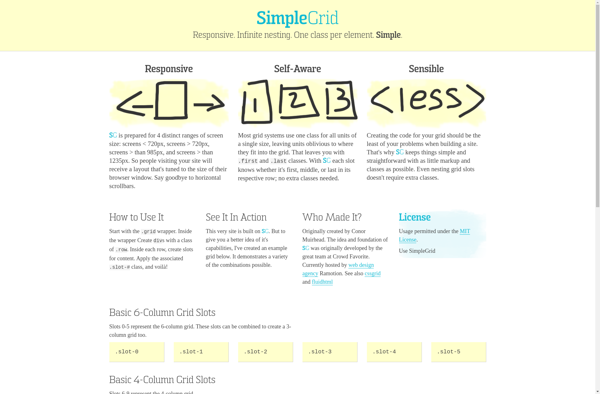
Simple Grid

Gumby Framework

The Goldilocks Approach

Golden Grid System
Less Framework

Amazium

Cascade Framework
Metro-bootstrap

Sassy-validation

Refills

Foldy960

Gridless

Responsable

Shine CSS Framework

Grommet

Variable Grid System
Fluid Baseline Grid

SimpleGrid

Susy

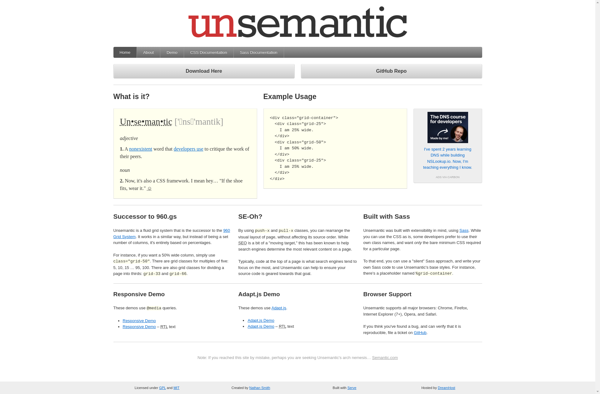
Unsemantic CSS Framework

320 and Up

Crow (column-row) grid framework

Webments

Fluid 960 Grid System

Fluent Kit
Topcoat

Halfmoon
