Chakra UI

Chakra UI: Open-source, Accessible React Component Library
Chakra UI is an open-source, accessible and easy-to-use React component library that follows the WAI-ARIA guidelines. It provides several ready-to-use components like Box, Stack, Text, Button etc. to build UI faster.
What is Chakra UI?
Chakra UI is an open-source, modular and accessible component library that gives you the building blocks you need to build your React applications. It follows WAI-ARIA guidelines and is designed with accessibility in mind.
Some key features of Chakra UI include:
- Easy styling and theming - It has a theming system that allows you to customize styles and layouts without leaving React.
- Accessible components - All components adhere to WAI-ARIA standards for accessibility out of the box.
- Composable components - Components are designed to work together so you can combine them however you like.
- Great documentation - Chakra UI has extensive theming, styling and component docs to help you get up and running quickly.
- Active development - Being open-source, Chakra gets frequent updates with new features and bug fixes.
With over 120 components like Layout, Typography, Form Control and Data Display components, Chakra UI gives you blocks to build a wide variety of applications and sites. Its modular nature makes it flexible to use for both simple and complex use cases.
Chakra UI Features
Features
- Component-driven UI development
- Accessible and WAI-ARIA compliant
- Themeable design system
- Responsive layout system
- Dark mode support
- SEO-friendly components
- Right-to-left language support
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Chakra UI Alternatives
Top Development and Ui Libraries and other similar apps like Chakra UI
Here are some alternatives to Chakra UI:
Suggest an alternative ❐Material Bread

Material UI

Ant Design

Reakit

BlueprintJS

UIkit

Elastic UI

Semantic UI

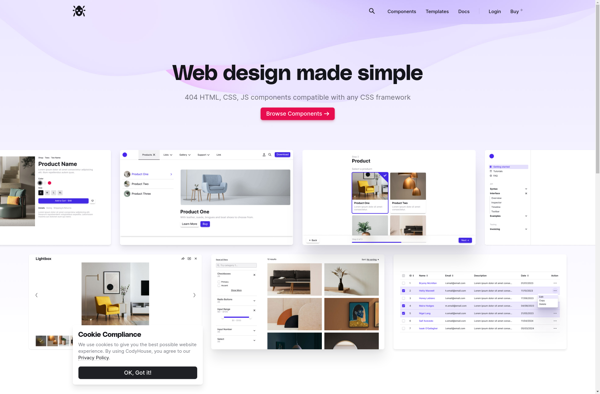
CodyHouse

Atlaskit

Lightning Design System

React-md

Grommet